Las formas interactivas era una funcionalidad que se hacía necesaria en Adobe Illustrator desde hace mucho tiempo. La posibilidad de dibujar una figura geométrica y poder editar sus principales propiedades después de creada y no necesariamente en el momento de construirla era algo tan básico que costaba creer que no estuviera disponible en una herramienta profesional. Algo tan básico como crear un rectángulo con esquinas redondeadas y más tarde editar la curvatura de dichas esquinas, se nos hacía imposible y sin embargo estaba presente en el descontinuado Freehand. Leer más
Generar recursos de imagen en Photoshop
Una tarea recurrente en el diseño de contenidos digitales es la creación de diferentes recursos de imagen. Debido a la cantidad de resoluciones de pantalla que podemos encontrar en los dispositivos actuales —ya sean móviles o de escritorio— se hace necesario generar de una misma imagen varios recursos en diferentes tamaños para intentar cubrir cualquier pantalla, independientemente de su resolución o su densidad de pixeles. Leer más
Pseudo-clases CSS3 para seleccionar elementos
Una pseudo-clase es un selector CSS que nos ayuda a seleccionar elementos del DOM guiándonos por su estado en lugar de su información. Algunas de las pseudo-clases más populares que normalmente se utilizan a la hora de crear una hoja de estilo son :hover, :active o :focus. En CSS3 contamos con algunas pseudo-clases que nos ayudan a seleccionar elementos guiándonos por el lugar que ocupan en el árbol del DOM. En este tutorial abordaremos algunas de las pseudo-clases de CSS3 que más nos ayudan con este tipo de tarea.
Cómo crear un cliente REST en Angular JS
Crear un cliente REST en Angular JS es una tarea sencilla de implementar. Angular JS cuenta con el módulo ngResource en el cual podemos encontrar el servicio $resource el cual nos dará esta funcionalidad. En este tutorial crearemos un cliente REST en Angular JS paso por paso, trabajaremos con una lista de nombres de usuarios y su edad y utilizaremos el servicio $resource para crear nuevos usuarios, borrarlos o editarlos.
Leer másAlinear elementos verticalmente en CSS
Una tarea muy recurrente en el diseño web es intentar centrar elementos en un contenedor. Si esto se resuelve de manera sencilla cuando el elemento debe alinearse en la horizontal, no ocurre así si deseamos alinearlo en la vertical. Algo tan entendible como que al situar la propiedad vertical-align con valor middle en el contenedor de un elemento este último quede centrado, no funciona en todos los casos. Esta propiedad sólo centra verticalmente un elemento si su contenedor es un elemento en línea o
Leer másstr_replace de PHP en JavaScript
En JavaScript, si queremos reemplazar en una cadena de texto, una subcadena por otra, se usa generalmente el método replace. Este método admite para buscar una subcadena lo mismo un String que una RegExp. Veamos a continuación cómo se usa este método:
Leer másMaquillaje en Photoshop usando modos de fusión
En Photoshop uno de los métodos para modificar de manera no destructiva el color de los pixeles que componen una imagen, es el uso de los Modos de Fusión (Blending Modes).
Los Modos de Fusión nos permiten modificar el color de los pixeles de una capa usando para ello otra capa situada por encima. Dependiendo del modo escogido, los pixeles de la capa superior modificarán de una forma u otra a los pixeles que queden en las capas inferiores.
Clase PHP para convertir modelos de colores
Hace un tiempo atrás, en un proyecto de diseño web en el que estuve trabajando, tuve que convertir modelos de colores en PHP, con la particularidad de que necesitaba representarlos fácilmente en html usando CSS. Para realizar esta tarea creé una clase que se encargara de manejar esto.
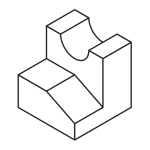
Leer másProyecciones isométricas en Illustrator
La mayoría de los diseñadores hemos tenido que enfrentarnos en uno u otro momento a la realización de un trabajo donde tengamos que hacer uso de proyecciones isométricas, muy útiles sobre todo cuando deseamos representar productos industriales en un manual de uso o para explicar el funcionamiento de algún mecanismo.











 (3 votos, promedio: 3,67 de 5)
(3 votos, promedio: 3,67 de 5)