En este tutorial veremos cómo crear Art Brushes (Pinceles Artísticos) en Illustrator. El objetivo de crear un pincel artístico es que después podremos usarlo para dibujar, lo cual nos ahorrará mucho trabajo.
También veremos en el tutorial para qué se utiliza la herramienta Blend (Fusión), la cual nos ayuda a crear objetos intermedios entre dos o más objetos variando su forma y su color.
Crear la forma inicial
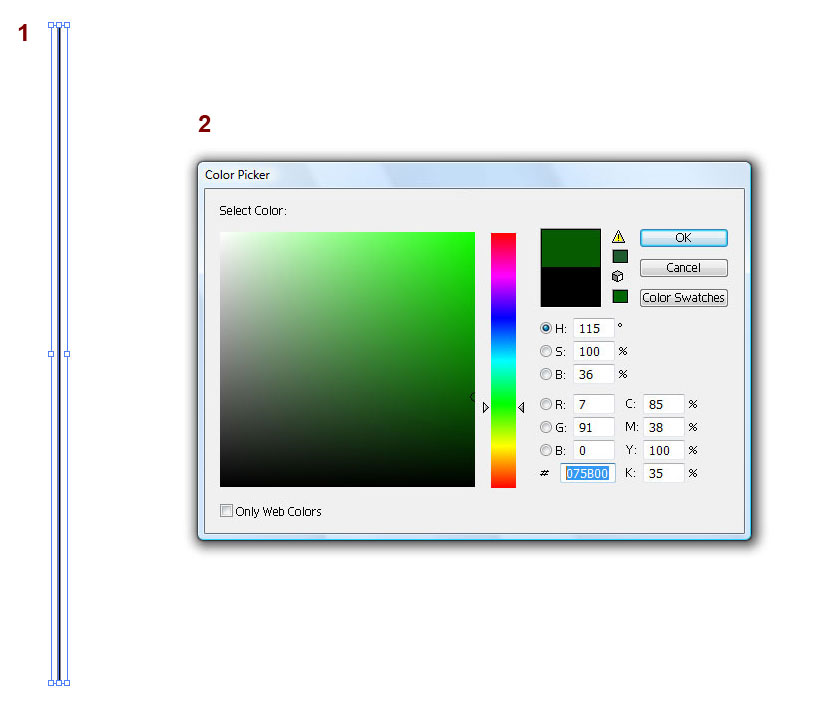
Lo primero que haremos será crear una línea vertical de 2pt de grosor1. A esta línea le daremos un color verde y de paso copiaremos el color en la memoria2 con CTRL + C en Windows o ⌘ + C en Mac OS.

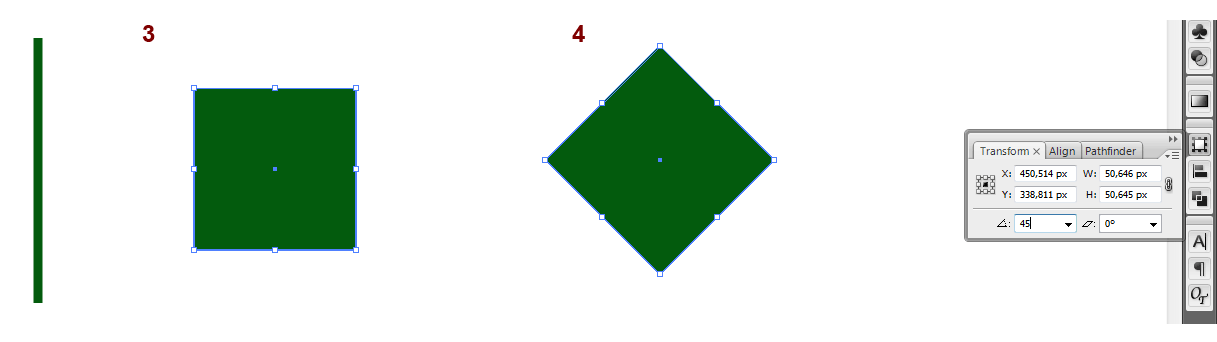
Teniendo la línea creada procedemos a crear un cuadrado con la herramienta Rectangle (Rectángulo) [M]. Mientras arrastramos el mouse para trazar el rectángulo presionamos la tecla SHIFT para que todos sus lados queden iguales y nos resulte un cuadrado3, acto seguido le asignaremos de color de relleno el color de la línea que habíamos copiado anteriormente. Después en la ventana Transform (Transformar) [SHIFT + F8] le damos un valor de 45º de rotación4.

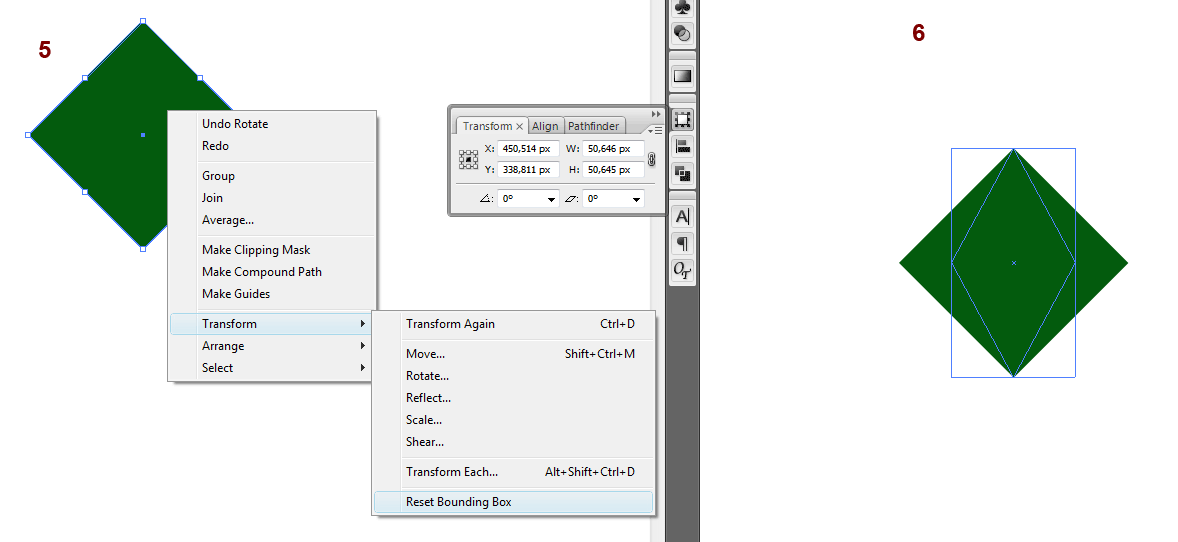
Ahora le damos click derecho al cuadrado y escogeremos Transform > Reset Bounding Box (Transformar > Restaurar cuadro delimitador)5 y procedemos a disminuir su escala en el eje de las x6.

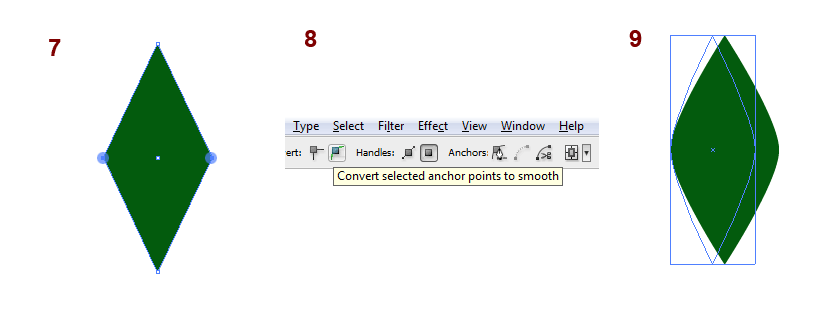
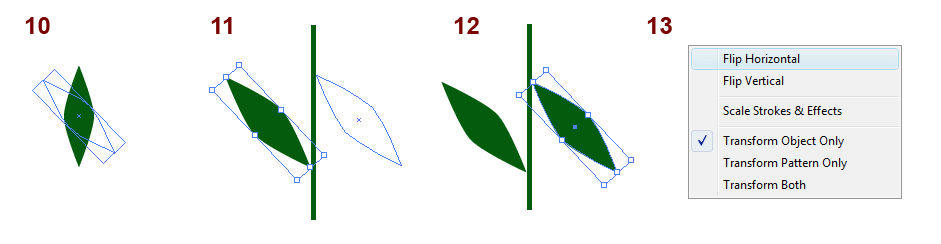
Acto seguido, con la herramienta Direct Selection (Selección directa) [A] seleccionamos los dos nodos de cada lado del cuadrado7, vamos al menú superior y seleccionamos Convert selected anchor points to smooth (Convertir puntos de ancla seleccionados en suavizado)8 y ajustamos la escala en el eje de las x hasta que nos quede un resultado como el que se muestra en la imagen9. Creamos una copia de este objeto y la dejamos fuera del área de trabajo, más adelante la utilizaremos.

Rotamos la figura como se muestra en la imagen10, arrastramos la figura hacia la derecha y sin soltar el mouse presionamos ALT + SHIFT para hacer una copia de esta en la misma posición en las y11-12. A la copia resultante le aplicamos un Flip Horizontal (Voltear Horizontal) localizado en las opciones de la ventana Transform (Transformar)13 o utilizamos los disímiles métodos que existen para reflejar un objeto. Nos quedarán las dos piezas exactamente una un espejo de la otra, las centramos con la línea vertical para que queden perfectamente alineadas.

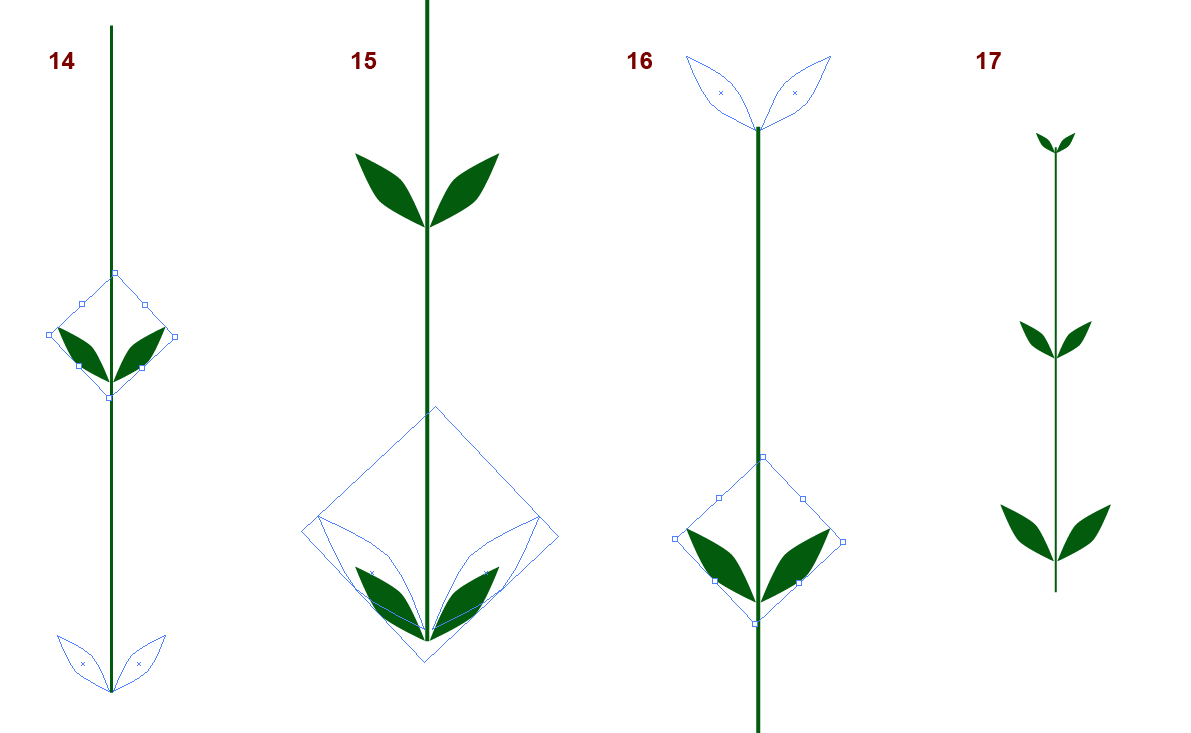
Agrupamos las dos figuras con CTRL + G en Windows o ⌘ + G en Mac OS y hacemos una copia de estas hacia el extremo inferior de la línea. Arrastramos el grupo hacia abajo y sin soltar el mouse presionamos ALT + SHIFT14. A esta nueva copia la escalamos hasta lograr un mayor tamaño arrastrando su esquina superior y presionando sin soltar el mouse CTR + SHIFT en Windows o ⌘ + SHIFT en Mac OS15. A continuación hacemos una copia del grupo del medio hacia el extremo superior de la línea, lo que a esta nueva copia la llevamos a una escala más pequeña16. Quedará un resultado como el mostrado en la figura17.

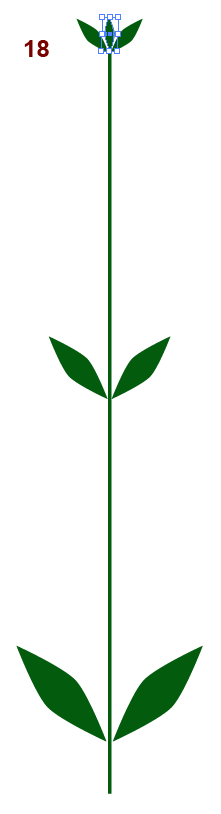
Ahora tomamos la copia del objeto que habíamos dejado fuera de nuestra área de trabajo al inicio y la situamos justo en el extremo superior de la línea con un tamaño más pequeño18.

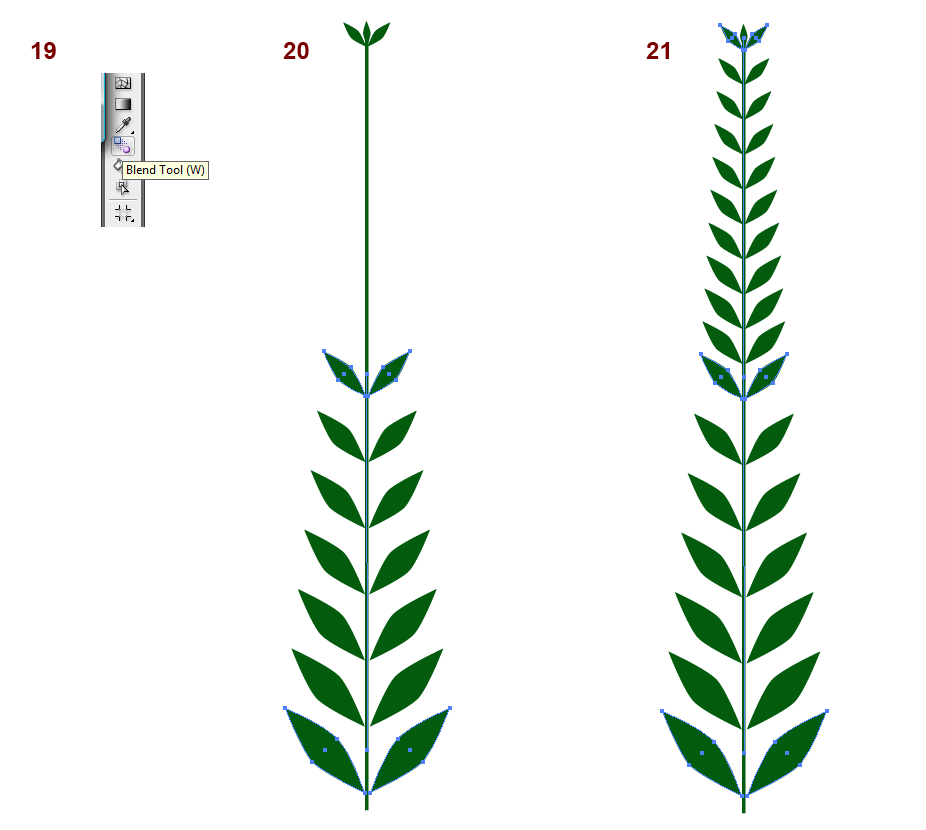
Pasaremos a seleccionar la herramienta Blend (Fusión) [W]19. Con la herramienta seleccionada damos click en el grupo de objetos de la parte inferior, después en el grupo de objetos del medio20 y por último damos click en el objeto de la parte superior21. Deben crearse automáticamente objetos intermedios entre los tres objetos.

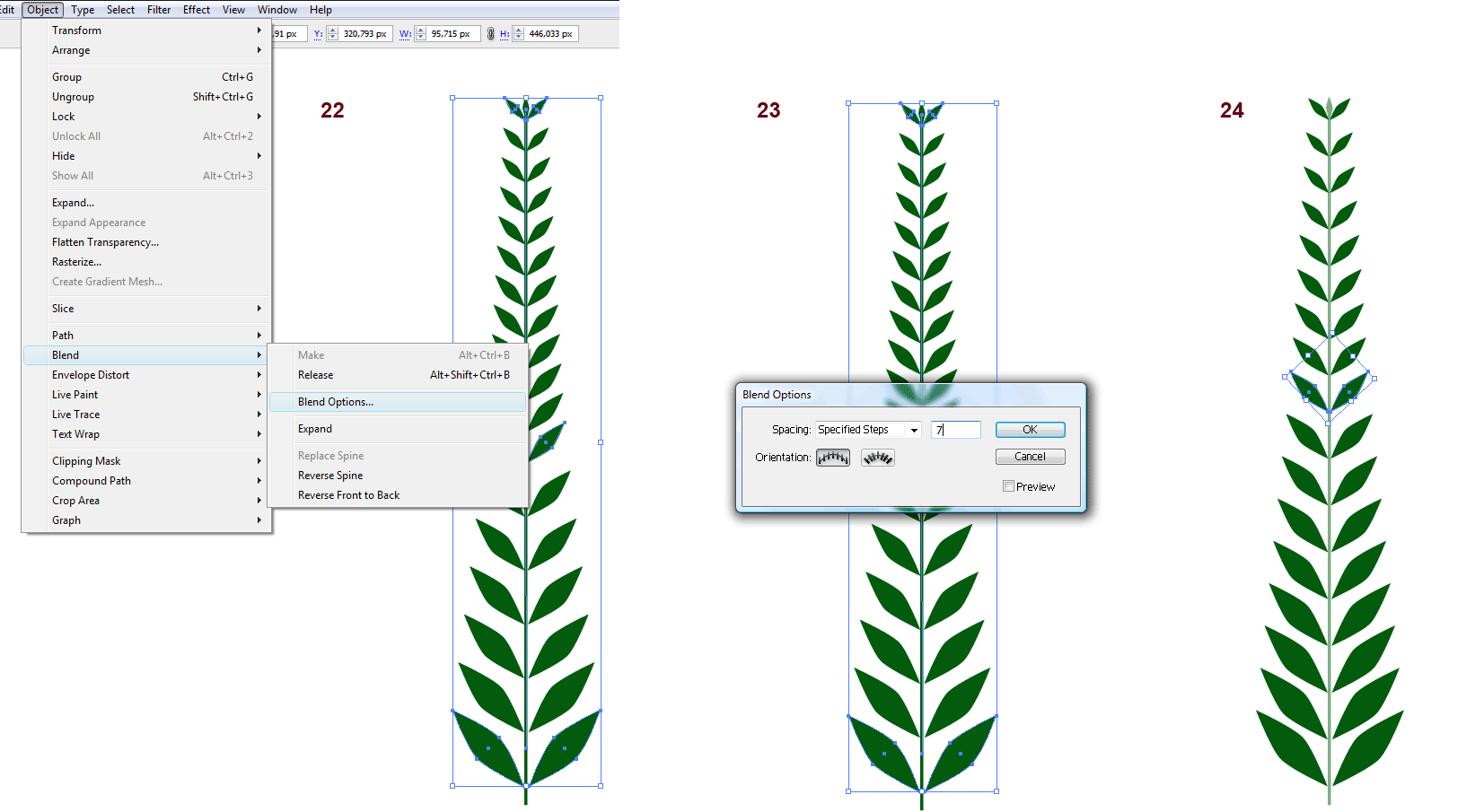
Nos debe quedar una forma con aspecto de rama que es el propósito buscado en este ejercicio. Notaremos que la distancia entre sus elementos no es uniforme, así que iremos a Object > Blend > Blend Options (Objeto > Fusión > Opciones de Fusión)22 y en las opciones escogeremos un número de pasos que se ajuste a nuestro gusto23. Cuando veamos que la distancia entre los objetos es bastante uniforme, pasaremos entonces a regular la fusión con más precisión. Damos doble click sobre el blend y al entrar en él cambiamos con las teclas de dirección el objeto del medio hasta que veamos que el resultado nos convenza24. También podemos regular aquí la escala de cualquiera de los tres objetos para corregir la fusión entre ellos. Al terminar tomaremos todo el trabajo y lo agruparemos en un solo objeto.

Crear el pincel artístico
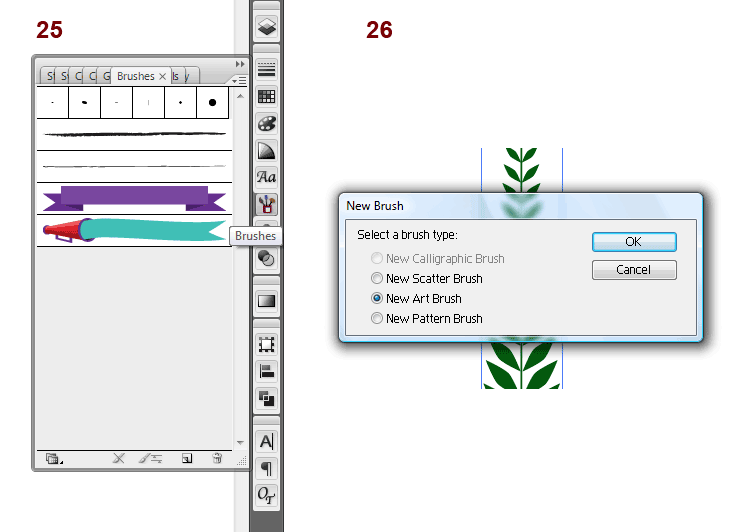
Ya lo que queda es transformar la rama en pincel, esto nos servirá para que cada vez que queramos crear una rama sólo tengamos que dibujar una línea. Para convertir la rama en pincel abrimos la ventana Brushes (Pinceles) [F5] y arrastramos la rama hacia esta25. Nos saldrá un panel de opciones como el que se muestra en la figura26. Marcaremos New Art Brush (Nuevo pincel artístico) y presionamos OK.

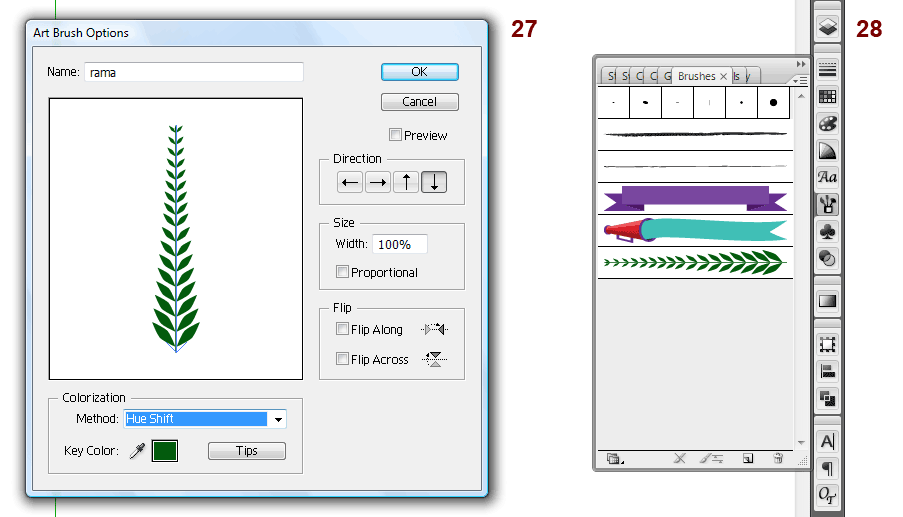
En las opciones que saldrán le ponemos un nombre al pincel artístico, en este caso le he situado «rama». Después escogemos como método de colorización Hue Shift (Alteración de tono)27 lo que nos permitirá cambiar el color de nuestro pincel con un color de línea, de lo contrario siempre mantendría el color verde que escogimos; presionamos OK y listo28, ya tendremos el pincel creado.

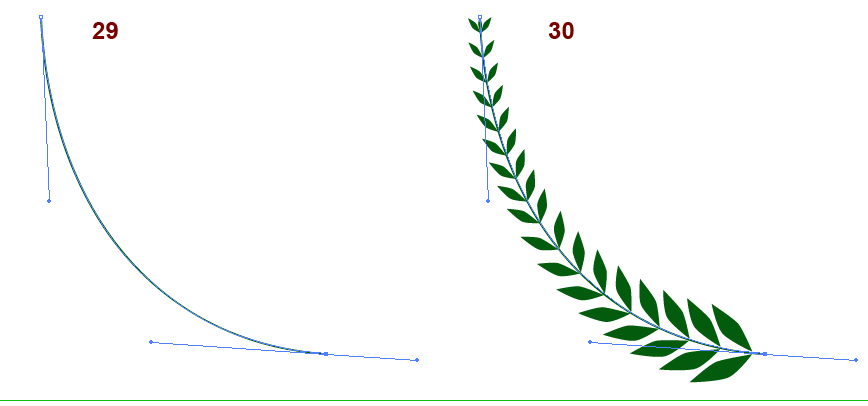
Para probar el pincel sólo debemos dibujar una línea 29 y aplicarle el pincel que hemos creado; para aplicarlo vamos a la ventana de pinceles y con la línea seleccionada presionamos el pincel. La línea tomará la apariencia de la rama creada pero adaptándose a la curva de la línea30. De esta forma podremos hacer muy rápido varios objetos que compartan el mismo estilo de pincel y así no tendríamos que estar construyéndolos por separado.

Después de tener creado el pincel, podríamos en un momento crear varias ramas con diferentes formas y colores, logrando resultados como el siguiente:

Descargar ficheros del tutorial
Descargar ficheros de crear pinceles artísticos en Illustrator.


Puedes situar fragmentos de código dentro de etiquetas <pre></pre> y código HTML o XML entre etiquetas <xmp></xmp>.