Photoshop cuenta con varios filtros que no usamos comúnmente pero que son muy útiles en ciertas ocasiones, uno de ellos es Vanishing Point (Punto de Fuga), el cuál nos ayuda a retocar fotografías que se encuentren en perspectiva. Es muy útil cuando necesitamos retocar costados de edificios, paredes, suelos, etc, siempre que estos tengan forma rectangular. Dentro de este filtro tenemos varias herramientas disponibles, vamos a centrarnos en la principales:
Uso de la herramienta Stamp en el filtro Vanishing Point
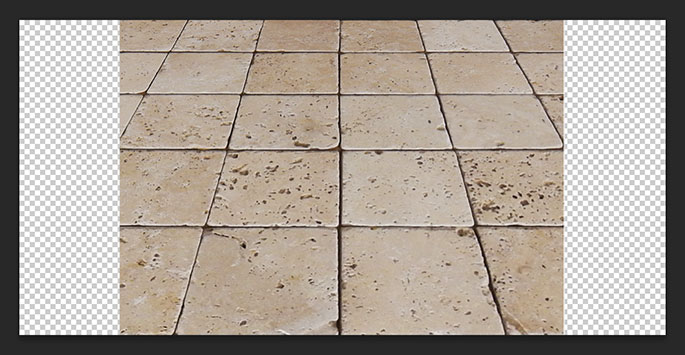
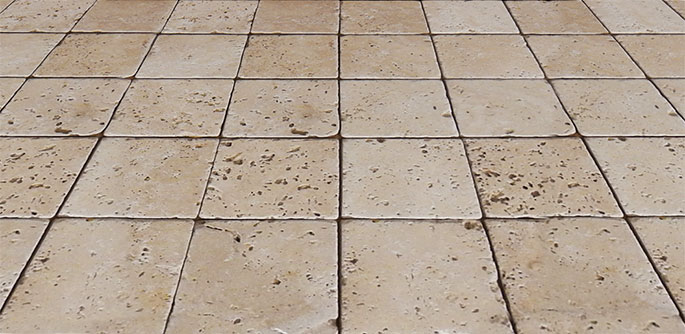
Vamos a trabajar con la siguiente imagen:

Agrandamos el canvas por lo que faltará información de la imagen por ambos lados:

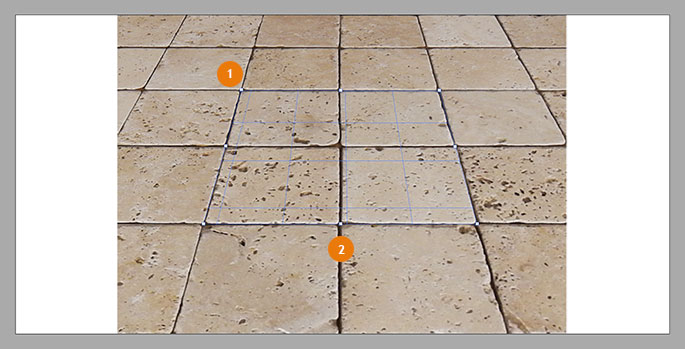
Ahora nos dirigimos a Filter > Vanishing Point (Filtro > Punto de Fuga) o presionamos CTRL + ALT + V en Windows / ⌘ + ALT + V en Mac OS y marcamos con la herramienta Create Plane (Crear Plano) un área que corresponda con la perspectiva del plano en el que deseamos trabajar (este paso es obligado siempre que queramos usar este filtro). En el caso de esta imagen el área marcada a continuación es genial para este propósito:

Nos deberá quedar como la siguiente imagen. Por las esquinas1 podremos ajustar el plano y por los costados2 ampliarlo.

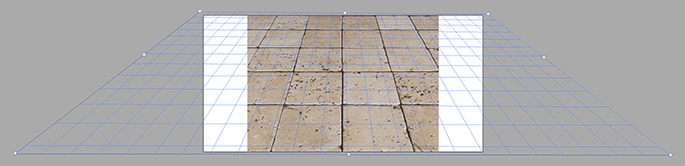
Al tener el plano ajustado a la perspectiva de la imagen vamos a proceder a ampliarlo para cubrir el resto del formato, nos debería quedar como se muestra a continuación:

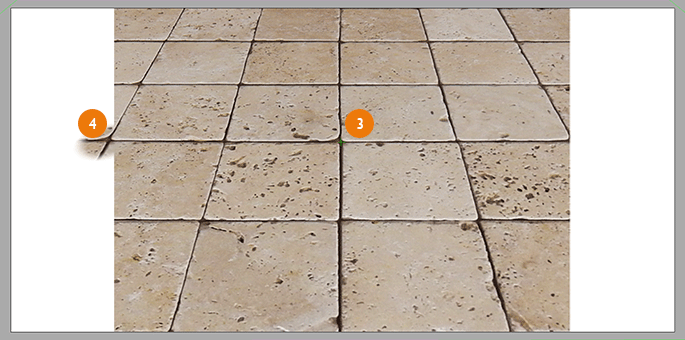
Ahora procedemos a utilizar la herramienta Stamp (Tampón) para rellenar el resto de la imagen. Presionando la tecla ALT y dando click con el mouse tomaremos como muestra el centro de la imagen3, después lo movemos hasta que veamos que el área a clonar coincide con el área de destino4:

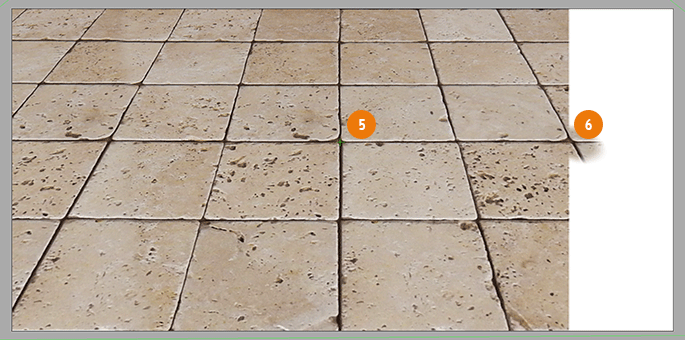
Ahora arrastrando el mouse rellenaremos el área vacía, con esta técnica vamos a dejar lista el área de la izquierda y cuando terminemos hacemos lo mismo con el área de la derecha, tomando como referencia el centro de la imagen5 y comenzando el clonado desde un área que coincida6:

Y aquí vemos el resultado que obtendremos:

Uso de las herramientas Marquee y Transform en el filtro Vanishing Point
Trabajaremos con la siguiente imagen:

Lo primero que haremos será marcar uno de los planos que utilizaremos. Con la herramienta Create Plane (Crear Plano) marcamos el mayor plano que en este caso que es el derecho:

A continuación presionando la tecla CTRL en Windows o ⌘ en Mac OS vamos a arrastrar el punto señalado1 hasta crear un nuevo plano en la pared contigua:

Ahora usaremos la herramienta Marquee (Marco) y seleccionaremos la ventana más cerca que es la más grande:

Con la tecla ALT presionada y arrastrando el mouse vamos a duplicar la ventana hacia el lado izquierdo:

Ahora utilizando la herramienta Transform (Transformación) vamos a tomar el nodo derecho de la ventana duplicada y vamos a voltear la ventana hacia la izquierda:

A continuación movemos la ventana por el plano izquierdo hasta el lugar que deseemos, hemos clonado un elemento de un plano a otro transformando la perspectiva y adaptándola a la del nuevo plano. El resultado será como el siguiente:

Descarga de imágenes
Descarga las imágenes usadas en este tutorial para seguirlo paso a paso


Puedes situar fragmentos de código dentro de etiquetas <pre></pre> y código HTML o XML entre etiquetas <xmp></xmp>.