Hace un tiempo atrás estuve experimentando con transformaciones y transiciones en CSS3 usando para ello Sass. Decidí entonces pasar estos experimentos a un Codepen para compartirlo con la comunidad porque me parecieron intersantes.
Leer másArchivos de Etiquetas: perspectiva
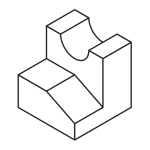
Proyecciones isométricas en CSS3
Hace algún tiempo atrás abordamos el tema de las proyecciones isométricas y los cálculos matemáticos usados para transformar cada uno de los planos que las componían. En el presente tutorial veremos cómo crear proyecciones isométricas usando para ello solamente HTML y transformaciones CSS3.
Proyecciones isométricas en Illustrator
La mayoría de los diseñadores hemos tenido que enfrentarnos en uno u otro momento a la realización de un trabajo donde tengamos que hacer uso de proyecciones isométricas, muy útiles sobre todo cuando deseamos representar productos industriales en un manual de uso o para explicar el funcionamiento de algún mecanismo.
Filtro Vanishing Point en Photoshop, cómo usarlo
Photoshop cuenta con varios filtros que no usamos comúnmente pero que son muy útiles en ciertas ocasiones, uno de ellos es Vanishing Point (Punto de Fuga), el cuál nos ayuda a retocar fotografías que se encuentren en perspectiva. Es muy útil cuando necesitamos retocar costados de edificios, paredes, suelos, etc, siempre que estos tengan forma rectangular. Dentro de este filtro tenemos varias herramientas disponibles, vamos a centrarnos en la principales: