Hace algunos años atrás, escribí una entrada relacionada con aplicar la geometría y en particular la trigonometría en las aplicaciones web en el lado del cliente con altos requerimientos de animaciones e interactividad. Hoy vamos a profundizar algo más en este asunto estudiando un tema un poco más avanzado en el mundo de la geometría: las matrices de rotación.
Leer másArchivos de Etiquetas: css3
Animación de papel plegado usando solo CSS
Hace un tiempo atrás estuve experimentando con transformaciones y transiciones en CSS3 usando para ello Sass. Decidí entonces pasar estos experimentos a un Codepen para compartirlo con la comunidad porque me parecieron intersantes.
Leer másAnimación 3D de un plano usando CSS3
Hace unos días respondí una pregunta en Stack Overflow en la cual se pedía traducir una animación 3D de un plano, realizada con Popmotion a GreenSock.
Respondiendo a dicha pregunta resultó el siguiente código JavaScript que replica el mismo efecto de la animación original, pero usando para ello solo cálculos en JavaScript
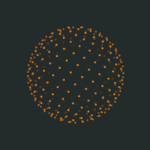
Leer másEsfera Fibonacci usando transformaciones CSS3
Hace ya un tiempo que no cuelgo ningún post, el proyecto en el que estoy inmerso me consume mucho tiempo, pero esto no evita que experimente un poco con algunas de las cosas que me apasionan.
He querido comprobar el rendimiento de los principales navegadores al usar transformaciones CSS3. En este pequeño experimento, se transforman en cada movimiento del ratón 300 elementos
Leer másProyecciones isométricas en CSS3
Hace algún tiempo atrás abordamos el tema de las proyecciones isométricas y los cálculos matemáticos usados para transformar cada uno de los planos que las componían. En el presente tutorial veremos cómo crear proyecciones isométricas usando para ello solamente HTML y transformaciones CSS3.
Pseudo-clases CSS3 para seleccionar elementos
Una pseudo-clase es un selector CSS que nos ayuda a seleccionar elementos del DOM guiándonos por su estado en lugar de su información. Algunas de las pseudo-clases más populares que normalmente se utilizan a la hora de crear una hoja de estilo son :hover, :active o :focus. En CSS3 contamos con algunas pseudo-clases que nos ayudan a seleccionar elementos guiándonos por el lugar que ocupan en el árbol del DOM. En este tutorial abordaremos algunas de las pseudo-clases de CSS3 que más nos ayudan con este tipo de tarea.
Alinear elementos verticalmente en CSS
Una tarea muy recurrente en el diseño web es intentar centrar elementos en un contenedor. Si esto se resuelve de manera sencilla cuando el elemento debe alinearse en la horizontal, no ocurre así si deseamos alinearlo en la vertical. Algo tan entendible como que al situar la propiedad vertical-align con valor middle en el contenedor de un elemento este último quede centrado, no funciona en todos los casos. Esta propiedad sólo centra verticalmente un elemento si su contenedor es un elemento en línea o
Leer másTransformaciones y transiciones en CSS3
Hace mucho tiempo que venía dándole vueltas a hacer un tutorial básico que tratara el tema de las transformaciones y transiciones en CSS3. Este tipo de técnica nos permite crear transformaciones de elementos HTML o incluso animarlos sin tener que recurrir para ello a JavaScript. Al hacer uso de las transformaciones mediante hojas de estilo los cálculos se los dejamos a la GPU en vez de dejar que sea la CPU quien se encargue de esta tarea, por lo que dependiendo del caso las animaciones tienden a ser más suaves y precisas debido a que este tipo de tareas permiten trabajar con números no enteros.
Leer más

 (3 votos, promedio: 4,00 de 5)
(3 votos, promedio: 4,00 de 5)