Hace algunos años atrás, escribí una entrada relacionada con aplicar la geometría y en particular la trigonometría en las aplicaciones web en el lado del cliente con altos requerimientos de animaciones e interactividad. Hoy vamos a profundizar algo más en este asunto estudiando un tema un poco más avanzado en el mundo de la geometría: las matrices de rotación.
Leer másArchivos de Etiquetas: trigonometría
Animación 3D de un plano usando CSS3
Hace unos días respondí una pregunta en Stack Overflow en la cual se pedía traducir una animación 3D de un plano, realizada con Popmotion a GreenSock.
Respondiendo a dicha pregunta resultó el siguiente código JavaScript que replica el mismo efecto de la animación original, pero usando para ello solo cálculos en JavaScript
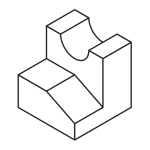
Leer másProyecciones isométricas en Illustrator
La mayoría de los diseñadores hemos tenido que enfrentarnos en uno u otro momento a la realización de un trabajo donde tengamos que hacer uso de proyecciones isométricas, muy útiles sobre todo cuando deseamos representar productos industriales en un manual de uso o para explicar el funcionamiento de algún mecanismo.
Geometría en las aplicaciones web
Las matemáticas están presentes en nuestra vida diaria. Como nos recuerda la aclamada serie: «We all use math every day». En el desarrollo web del lado del cliente necesitamos apelar –entre otras ramas– a la geometría y la trigonometría en el momento en que deseamos realizar aplicaciones que requieren de un alto contenido de animaciones e interactividad.
Leer más

 (3 votos, promedio: 4,00 de 5)
(3 votos, promedio: 4,00 de 5)