Some years ago, I published a post related to apply geometry and in particular trigonometry in client-side web applications with high requeriments of animations and interaction. Today we are going to deepen a bit more in this topic studying a subject a little more advanced in the geometry world: rotation matrices.
Read MoreTag Archives: css3
Paper folding animation using only CSS
Some time ago, I was experimenting with CSS3 transformations and transitions using Sass. Then, I decided to port these experiments into a Codepen to share it with the Internet community because I think that they are interesting.
Read More3D Geometric plane animation using CSS3
Some days ago, I answered a question on Stack Overflow that asked for emulating a JavaScript Popmotion code using the GreenSock library. The original code animates a geometric plane with a tridimensional effect when it is dragged with the mouse.
Answering that question, the next code resulted, that replicates the same effect using just Vanilla JavaScript
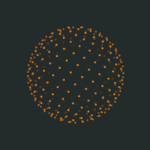
Read MoreFibonacci Sphere using CSS3 transformations
It has been some time since I don’t post anything, the project in which I’m working takes too much time from me. But this doesn’t prevent me to experiment a bit with the things that apasionate me.
I have wanted to test the performance of the main browsers using CSS3 transformations. In this little experiment, in each mouse movement, 300 DOM elements are transformed.
Read MoreCSS3 pseudo-classes to select elements
A pseudo-class is a CSS selector that helps us to select DOM elements taking into account their state instead of their information. Some of the most used pseudo-classes are :hover, :active or :focus. CSS3 brings some pseudo-classes that help us to select elements taking into account their position in the DOM tree. In this tutorial I’ll cover some of them.
Transformations and transitions in CSS3
I have been thinking since long time ago into making a basic tutorial about transformations and transitions in CSS3. This kind of technique allows us to transform HTML elements and even animate them without appeal to JavaScript. Using CSS3 animations the calculations are made by the GPU instead of the CPU, and most of the time this ends in smoother and preciser animations because the calculations can be made using non-integer numbers.
Read More

 (3 votes, average: 4.00 Out Of 5)
(3 votes, average: 4.00 Out Of 5)