Some years ago, I published a post related to apply geometry and in particular trigonometry in client-side web applications with high requeriments of animations and interaction. Today we are going to deepen a bit more in this topic studying a subject a little more advanced in the geometry world: rotation matrices.
Read MoreFull-text search in JavaScript (part II)
Some years ago, I wrote a post about how to perform a full-text search in JavaScript modifying the DOM to highlight the results.
The aforementioned post has been outdated and there are better ways to perform a search in JavaScript, without using complex regular expressions, and without rewriting completely the HTML container on each search.
Read MorePaper folding animation using only CSS
Some time ago, I was experimenting with CSS3 transformations and transitions using Sass. Then, I decided to port these experiments into a Codepen to share it with the Internet community because I think that they are interesting.
Read MoreVue.js, tutorial of initiation in ten minutes
If you are aware of the most used JavaScript frameworks nowadays, surely you have heard about Vue.js. If not, next I’ll describe it for you quickly.
3D Geometric plane animation using CSS3
Some days ago, I answered a question on Stack Overflow that asked for emulating a JavaScript Popmotion code using the GreenSock library. The original code animates a geometric plane with a tridimensional effect when it is dragged with the mouse.
Answering that question, the next code resulted, that replicates the same effect using just Vanilla JavaScript
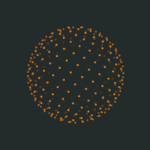
Read MoreFibonacci Sphere using CSS3 transformations
It has been some time since I don’t post anything, the project in which I’m working takes too much time from me. But this doesn’t prevent me to experiment a bit with the things that apasionate me.
I have wanted to test the performance of the main browsers using CSS3 transformations. In this little experiment, in each mouse movement, 300 DOM elements are transformed.
Read MoreLive Shapes in Illustrator
Live Shapes is a functionality that was necessary in Adobe Illustrator since a long time ago. The possibility of drawing a geometric shape and edit its own properties later on, and not necessarily on the moment in which the shape was created, is something so basic that it is hard to believe that it was not available in a professional software as Adobe Illustrator. Something so basic as crating a rectangle with round corners and later be able to edit the curvature of those corners, was impossible to achieve in Illustrator but nevertheless it was available in the discontinued Freehand.
Read MoreCSS3 pseudo-classes to select elements
A pseudo-class is a CSS selector that helps us to select DOM elements taking into account their state instead of their information. Some of the most used pseudo-classes are :hover, :active or :focus. CSS3 brings some pseudo-classes that help us to select elements taking into account their position in the DOM tree. In this tutorial I’ll cover some of them.
str_replace PHP function in JavaScript
Working with JavaScript, if one wants to replace a part of a string with another string, usually, the replace String method is used. This method allows to manipulate a string using another string or a regular expression. Next it is shown how it is used:
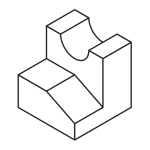
Read MoreIsometric projections in Illustrator
Most of the designers, have dealt with isometric projections in some moment of their careers. Very useful if one wants to represent industrial products in a user manual or to explain the functionality of a mechanism.
In this tutorial, I’ll explain how to approach this kind of axonometry in an easy way, using Adobe Illustrator.


 (3 votes, average: 4.00 Out Of 5)
(3 votes, average: 4.00 Out Of 5)