Some years ago, I published a post related to apply geometry and in particular trigonometry in client-side web applications with high requeriments of animations and interaction. Today we are going to deepen a bit more in this topic studying a subject a little more advanced in the geometry world: rotation matrices.
Read MoreTag Archives: trigonometry
3D Geometric plane animation using CSS3
Some days ago, I answered a question on Stack Overflow that asked for emulating a JavaScript Popmotion code using the GreenSock library. The original code animates a geometric plane with a tridimensional effect when it is dragged with the mouse.
Answering that question, the next code resulted, that replicates the same effect using just Vanilla JavaScript
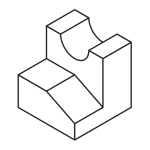
Read MoreIsometric projections in Illustrator
Most of the designers, have dealt with isometric projections in some moment of their careers. Very useful if one wants to represent industrial products in a user manual or to explain the functionality of a mechanism.
In this tutorial, I’ll explain how to approach this kind of axonometry in an easy way, using Adobe Illustrator.
Geometry in web applications
Maths are present in our everyday life. As a popular TV show states: “We all use math every day”. In client-side web development we need to appeal –among other subjects– to geometry and trigonometry in the moment that we require to build applications with a high level of animations and interactivity.
Read More

 (3 votes, average: 4.00 Out Of 5)
(3 votes, average: 4.00 Out Of 5)