Este tutorial de trabajar con efectos 3D en Adobe Illustrator lo publiqué en Cristalab a finales de 2008. Aquí lo reproduzco casi fielmente deteniéndome sólo en algunos detalles que creo son precisos para comprender mejor el funcionamiento de algunas herramientas. Para realizarlo se usó en su momento Illustrator CS3, han cambiado un poco la ubicación de los elementos y algunos aspectos específicos, pero se puede seguir este tutorial perfectamente usando Illustrator CS6 o Illustrator CC
Adobe Illustrator tiene varios efectos 3D vectoriales que pueden ser usados para dar un aspecto más realista a nuestras ilustraciones o trabajos, aunque hay que aclarar que si se quiere realizar un modelo 3D lo más fiel a la realidad, lo mejor es recurrir a un programa de modelado 3D como Autodesk Maya o Autodesk 3DSMax. En el presente tutorial mostraré cómo usar dos de estos efectos, en partirular 3D Extrude & Bevel y 3D Revolve.
Ilustración de un Ipod usando 3D Extrude & Bevel
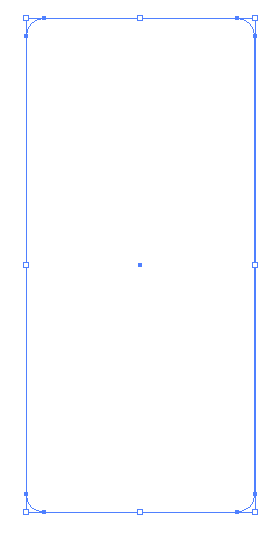
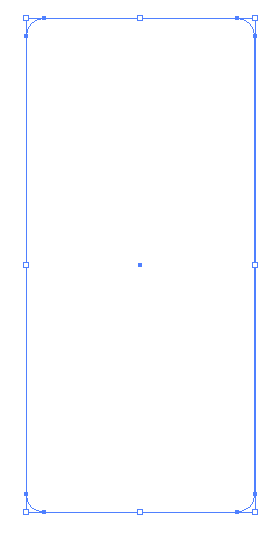
Lo primero que vamos a hacer es construir un rectángulo con los bordes redondeados, se elige la herramienta Round Rectangle Tool y se traza el rectángulo sobre la escena y sin soltar el mouse presionamos las teclas de arriba y abajo para regular los radios acuerdos de las esquinas de dicho rectángulo hasta que quede una figura como la mostrada.

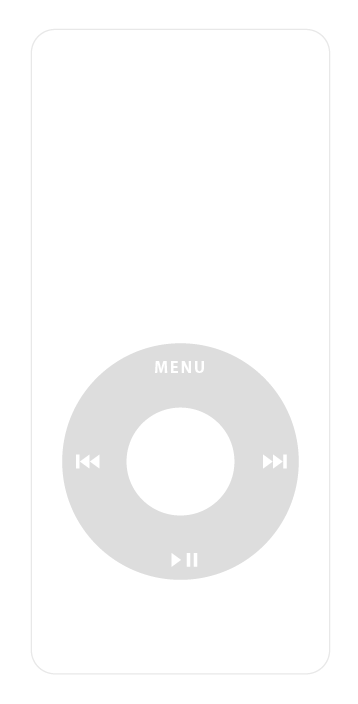
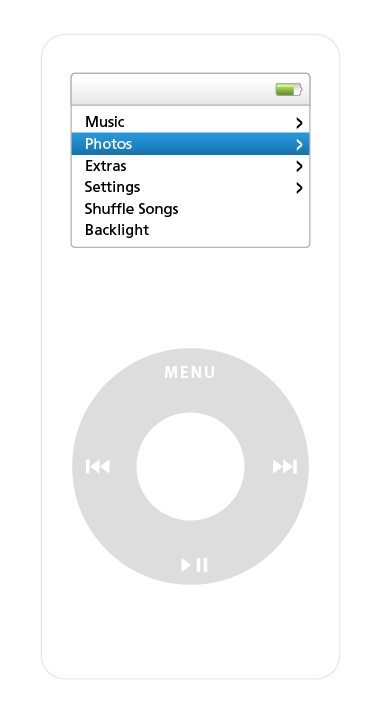
Guardamos una copia de este rectángulo, (mas adelante la utilizaremos) y ahora poco a poco vamos a ir añadiendo elementos hasta completar una imagen lo más parecida a la parte frontal del Ipod.


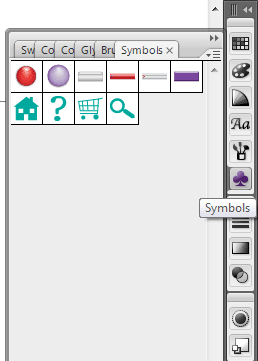
Ya tenemos un resultado bastante cercano, ahora vamos a convertir este objeto en símbolo, para eso abrimos la ventana de «Symbols» (SHIFT + CTRL + F11).

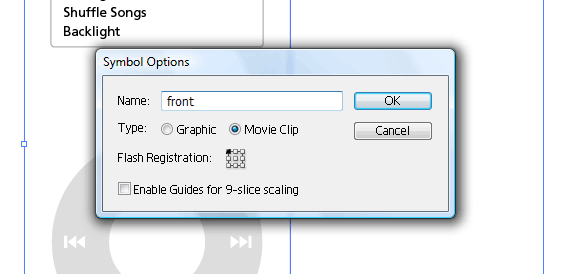
Y arrastramos la ilustración que acabamos de hacer hasta esta ventana, automáticamente nos saldrá una nueva ventana con las opciones de conversión de nuestro símbolo:

Le ponemos nombre, lo dejamos como Movie Clip y le damos OK, al hacer esto ya tendremos nuestra ilustración (la parte frontal del Ipod) convertida en símbolo.
A continuación tomaremos la copia de nuestro rectángulo que hicimos al principio:

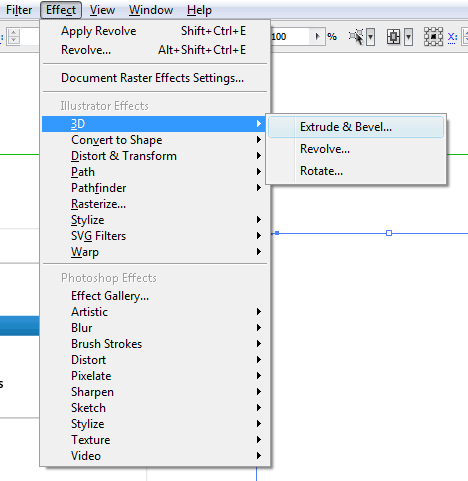
Vamos al menú superior y seleccionamos Effect > 3D > Extrude & Bevel

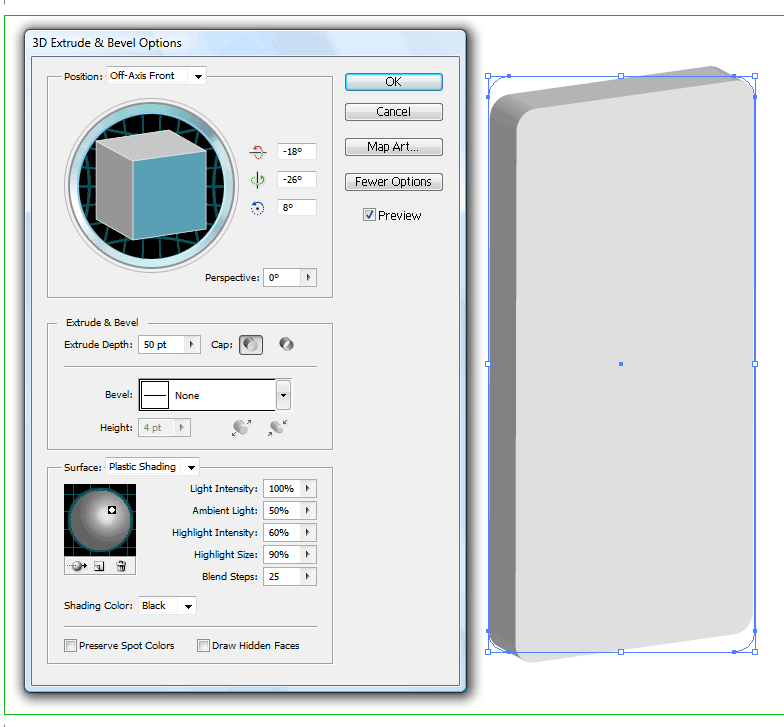
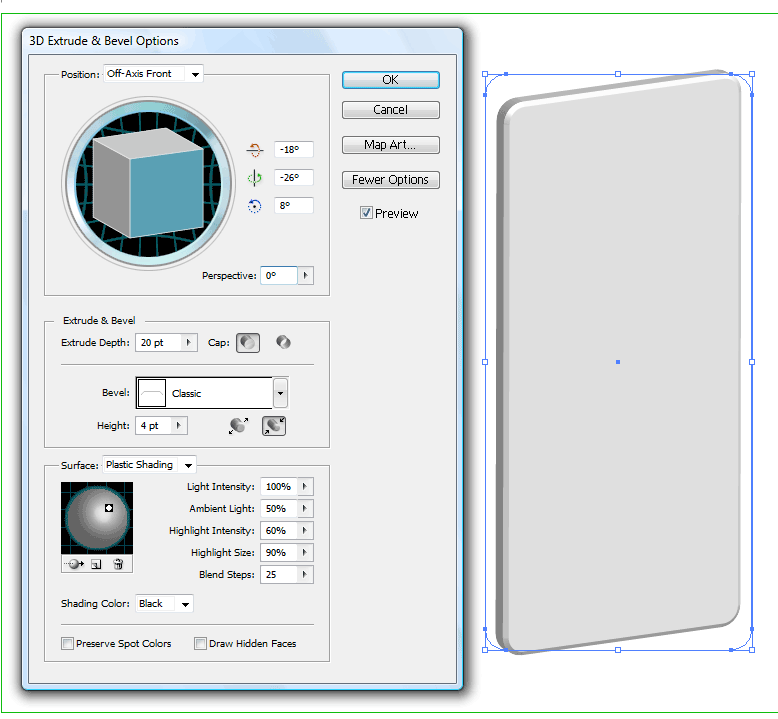
Nos saldrá una pantalla como la que muestro a continuación:

Marcamos el checkbox que dice Preview debajo de los botones de la parte derecha para ir viendo cualquier transformación que hagamos sobre nuestro objeto y clickeamos sobre More Options. Por defecto Illustrator sitúa nuestro modelo sin perspectiva en isométrico y con un ancho de biselado (Extrude depth) de 50pt, vamos a variar un poco los parámetros hasta que esté a nuestro gusto. Le pondremos 20pt de biselado y escogeremos un bisel (Bevel) tipo Classic.

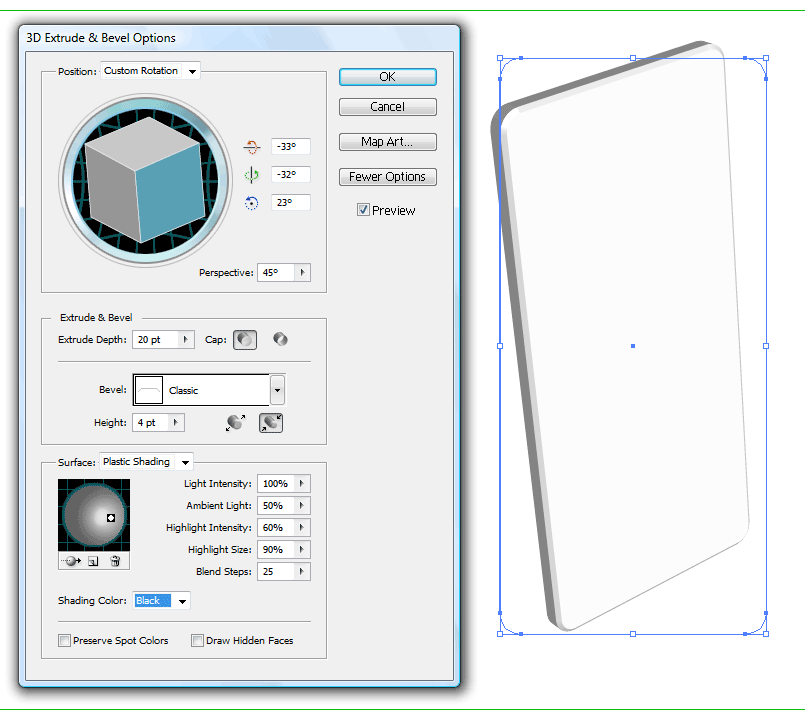
Ahora situamos una perspectiva de 45º y variamos un poco la rotación cambiando los números de cada eje o directamente arrastrando las líneas que componen al cubo de muestra, también variaremos la posición de la sombra arrastrando la luz hacia el lugar que queramos, podemos añadir más luces y situar a estas por delante o por detrás del objeto.

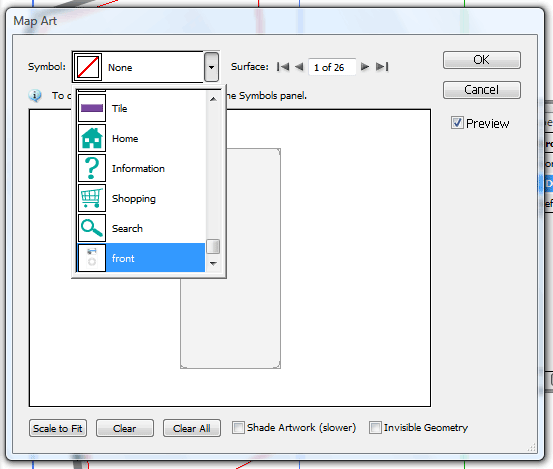
Ahora solo nos queda añadir como textura el dibujo del Ipod que convertimos en símbolo anteriormente, para esto presionaremos el botón Map Art, nos saldrá una ventana como esta:

Escogemos la cara de nuestro objeto a la que queremos situar como textura el símbolo, en mi caso es la cara 1 y buscamos el símbolo del Ipod y lo seleccionamos:

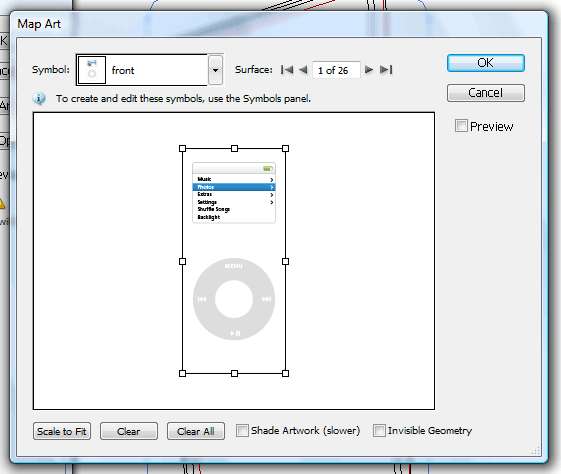
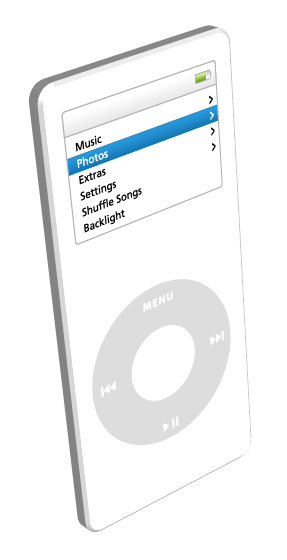
Ajustamos el tamaño del símbolo sin tratar de deformarlo ya que debe encajar perfecto porque el objeto es una copia del borde de este, si deseamos podemos presionar el botón Scale to Fit que nos pondrá el símbolo del mismo tamaño que la cara de nuestro objeto y cuando terminemos presionamos OK, nos debe quedar algo como esto:

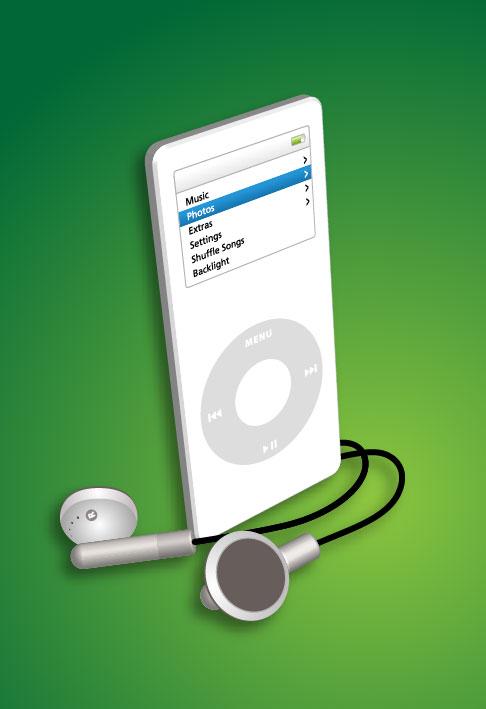
Ya después realizando retoques en nuestra imagen y añadiendo otros elementos podemos obtener resultados como el siguiente:

Ilustración de frutas usando 3D Revolve
Ahora pasaremos a el efecto 3D revolve, el cual hace lo mismo que su propia función en los programas de modelado de 3D: toma una figura y la rota a partir de un centro definido y forma un cuerpo en 3 dimensiones.
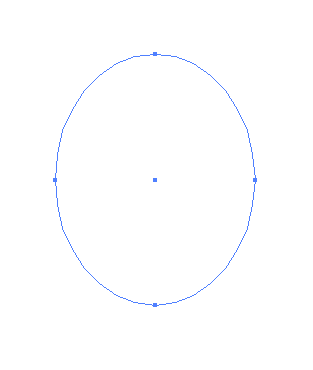
Lo primero que haremos será crear una elipse, para ello utilizaremos la herramienta Ellipse, haremos lo mismo que al trazar el cuadrado del Ipod, arrastraremos el mouse hasta que nos guste la forma y lo soltamos:

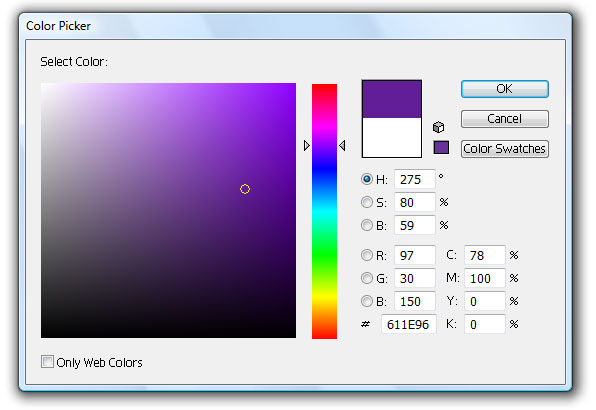
Le damos un color violáceo que será el color que tomará la figura cuando se le aplique el efecto:

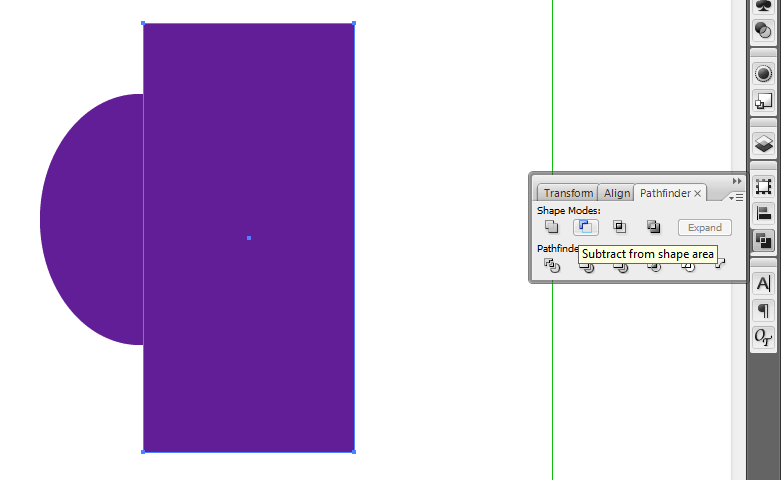
Con un rectángulo situado encima de la elipse vamos a cortarla por el centro. Vamos a la ventana «Path Finder» (SHIFT+CTRL+F9) y elegimos Substract from shape area

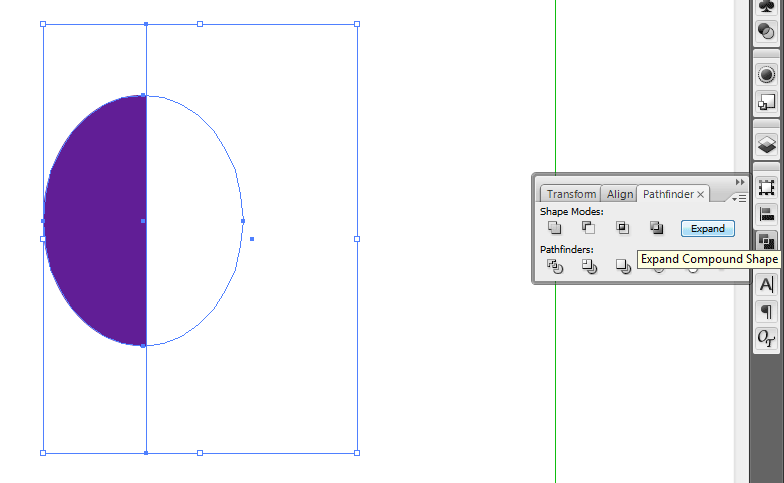
Nos debe quedar algo como la imagen que se muestra a continuación:

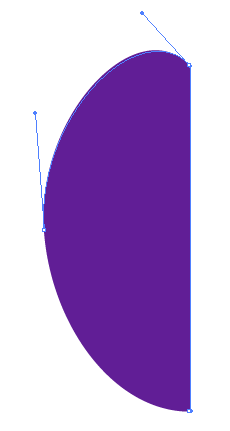
Procedemos a expandir la selección presionando el botón Expand, después tomamos a la figura resultante y con los nodos la transformamos un poco para que no sea totalmente simétrica:

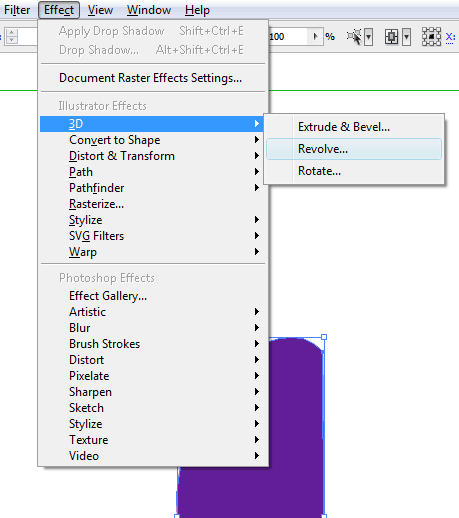
Nos dirigimos a Effect > 3D > Revolve y lo aplicamos:

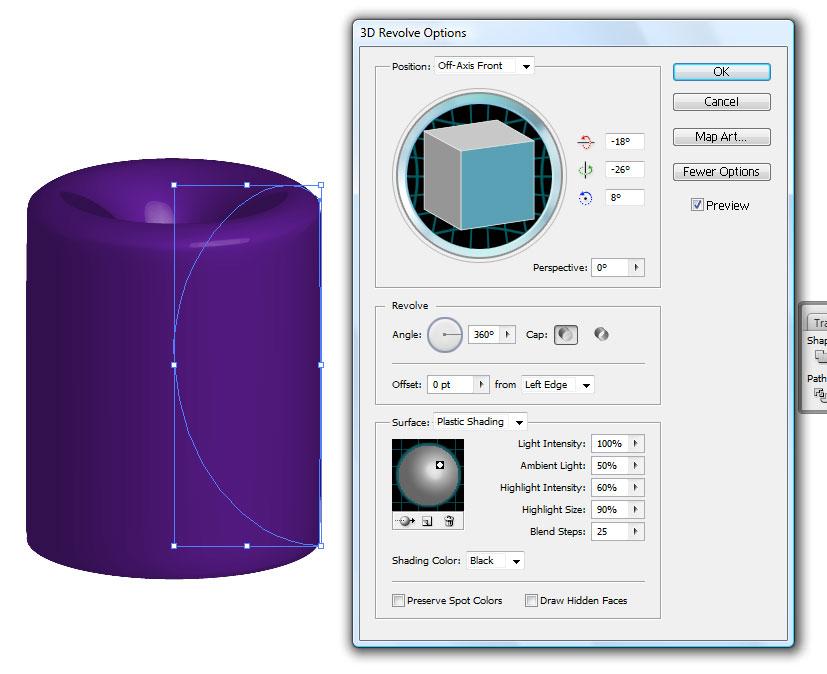
Y nos saldrá una ventana como esta, muy parecida a la de Extrude & Bevel:

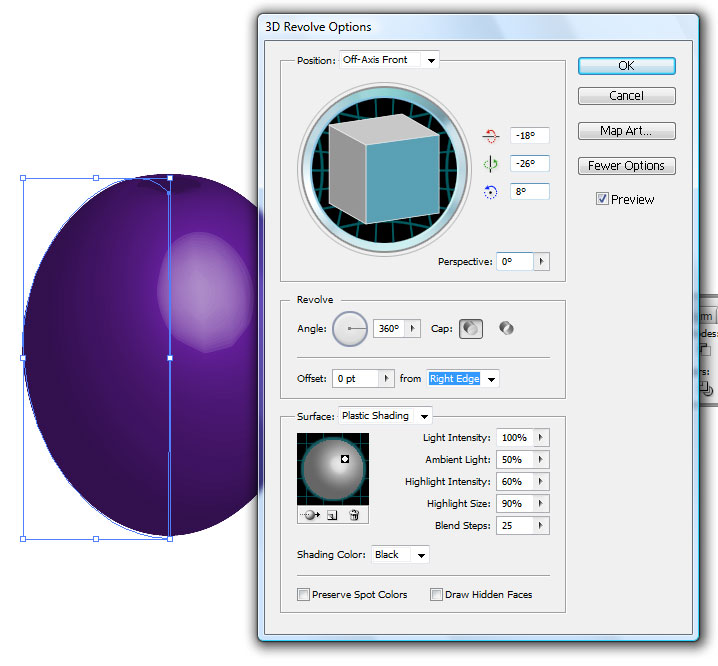
El objeto por defecto rotará a partir de su lado izquierdo, cambiamos este parámetro para que rote a partir de su lado derecho:

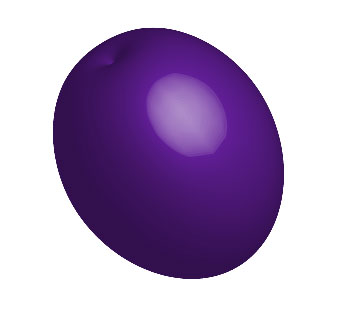
Variamos su perspectiva, sus rotaciones y luces, al igual que hicimos con el ejemplo anterior y el resultado será algo como esto:

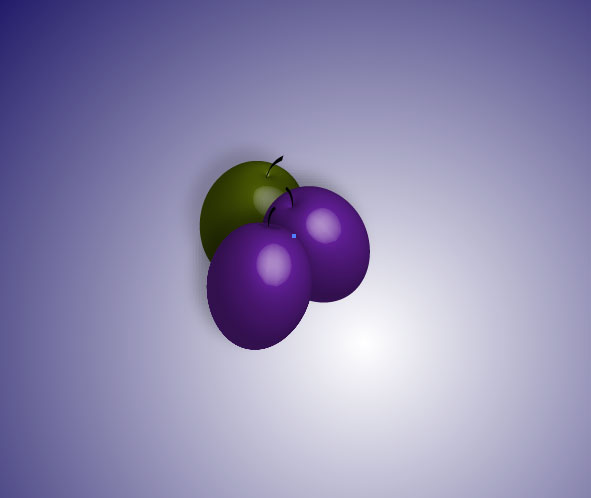
Ya conociendo el procedimiento podemos duplicar el objeto, cambiar su rotación pero manteniendo las mismas luces, añadir ciertos efectos gráficos y podemos lograr resultados como el siguiente:

Un saludo y espero que les sea útil este tutorial.



Puedes situar fragmentos de código dentro de etiquetas <pre></pre> y código HTML o XML entre etiquetas <xmp></xmp>.