La mayoría de los diseñadores hemos tenido que enfrentarnos en uno u otro momento a la realización de un trabajo donde tengamos que hacer uso de proyecciones isométricas, muy útiles sobre todo cuando deseamos representar productos industriales en un manual de uso o para explicar el funcionamiento de algún mecanismo.
En este pequeño tutorial explicarmeos cómo abordar de manera sencilla este tipo de perspectiva axonométrica usando para ello Adobe Illustrator.
Relaciones matemáticas de una proyección isométrica
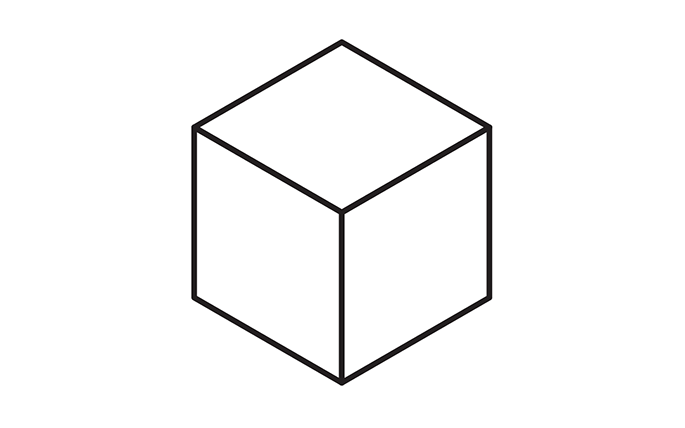
Primero que todo sería bueno comprender las relaciones matemáticas que hay en una proyección isométrica. Analicemos la siguiente proyección de un cubo de lado a:
Se pueden sacar las siguientes conclusiones de la anterior proyección:
- Todos los lados de la figura en el plano tienen la misma longitud (a), debido a que este tipo de proyección posee la misma escala en los tres ejes.
- La figura en el plano está formada por tres rombos idénticos rotados 120º uno de otro, con ángulos interiores de 60º (β) y 120º (θ).
- La figura en el plano está formada por seis triángulos equiláteros idénticos.
- El valor representado por h corresponde a la altura de los triángulos equiláteros.
- Como la altura de un triángulo equilátero divide a la base de dicho triángulo en dos partes iguales cada parte tiene una longitud de a/2.
Sacadas estas conclusiones podemos aplicar el teorema de Pitágoras y decir que:
de lo que se deriva que:
por lo tanto:
y podemos concluir que:
y que:
Transformación de cada uno de los planos
Analicemos entonces las transformaciones que debemos hacer a cada uno de los planos para crear las proyecciones:
Creación del alzado (A)
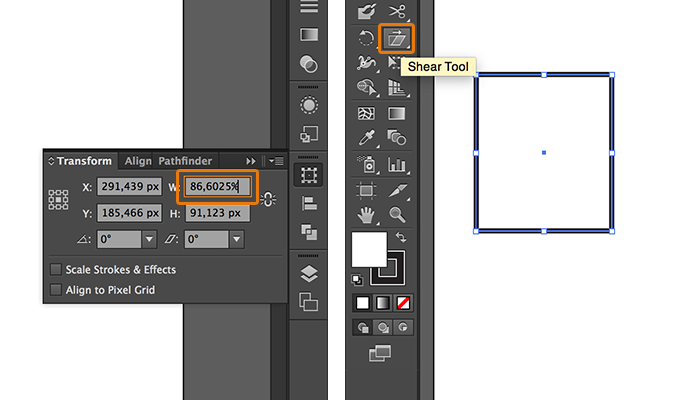
Hay que multiplicar el ancho por la raíz de tres dividido dos, o lo que es lo mismo multiplicar el ancho por 0,866025 que es igual que reducir el ancho al 86,6025% de su tamaño. Después hay que sesgar el plano en 30º en la vertical.
Creación del perfil derecho (PD)
Al igual que con el plano anterior, hay que reducir el ancho del mismo al 86,6025%, pero después sesgar el plano en -30º en la vertical.
Creación de la planta (PL)
Esta es la transformación más complicada. Para comprenderla debemos saber que en un cuadrado se cumple que sus diagonales son igual a la raíz cuadrada de dos multiplicada por uno de los lados (fácilmente demostrable mediante Pitágoras). Teniendo esto claro explicaremos las transformaciones a realizar.
Debemos rotar el plano en -45º y después variar su ancho y su alto, para hacer esto vamos a calcular en cuánto debemos reducir el alto y en cuánto debemos aumentar el ancho. Para lograrlo vamos a dividir las medidas que debe alcanzar el plano entre las medidas originales para obtener el tanto por ciento necesario. Empecemos por el ancho:
Es decir, debemos aumentar el ancho de la figura resultante de la rotación en un 122,4745%. Pasemos ahora a calcular en cuánto debe reducirse el alto:
Por lo tanto debemos reducir el alto en un 70,7107%.
Crear un cubo en isométrico
Para comprobar los cálculos aprendidos crearemos un cubo en isométrico. Dibujamos un cuadrado en la pantalla y lo duplicaremos dos veces, estas serán las tres figuras que usaremos para crear cada una de las proyecciones.
Empezaremos por el alzado. Con el cuadrado seleccionado nos dirigimos a la ventana de Transform (Transformar) y situamos el valor del ancho (W) en 86,6025% y presionamos Enter. Una vez realizado esto seleccionamos la herramienta Shear (Distorsión), y damos doble click encima de el ícono de la herramienta o con la tecla ALT presionada damos click encima de la figura.

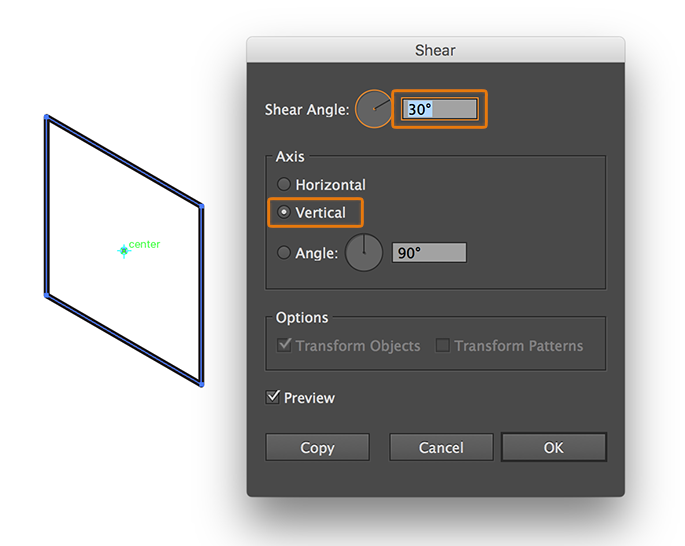
Nos saldrá una ventana con las opciones de la distorsión. En esta ventana situamos 30º en el valor de Shear Angle (Ángulo de Distorsión) y verificamos que el valor de Axis (Eje) esté situado en Vertical:

Presionamos OK y ya tenemos lista la proyección del alzado.
Con el perfil derecho haremos lo mismo que con la proyección del alzado, con la única diferencia que debemos situar -30º en el valor de Shear Angle (Ángulo de Distorisón).
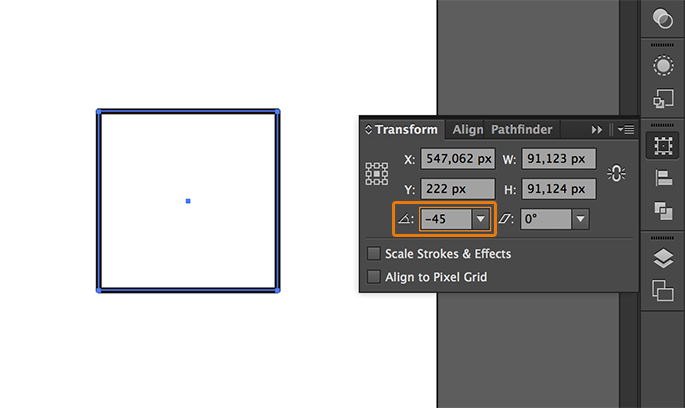
Sólo falta hacer la planta. Lo primero que haremos será rotar el cuadrado reservado para esta proyección, para ello, iremos a la ventana Transform (Transformar), situaremos en el valor de rotación -45º y presionamos Enter:

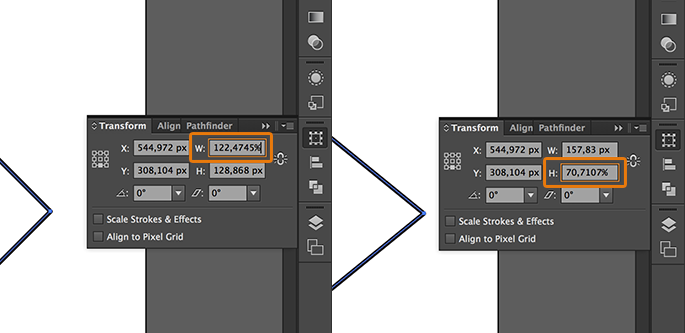
Después variaremos el ancho y el alto de la figura. Vamos a la ventana de Transform (Transformar) y situamos el valor de ancho (W) en 122,4745% y acto seguido situamos el valor del alto (H) en 70,7107%:

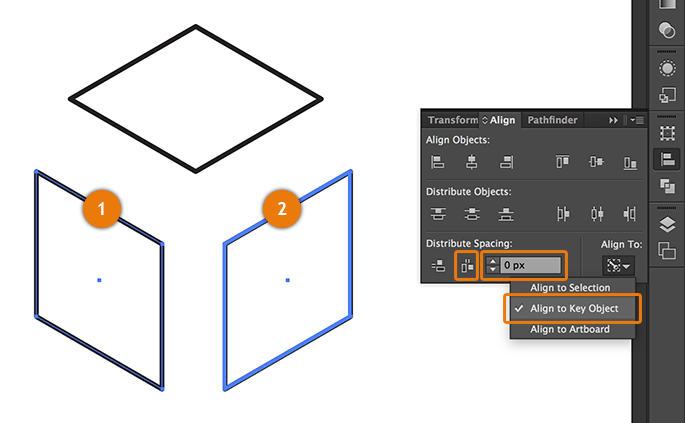
Ya sólo queda alinear las figuras. Con la tecla SHIFT presionada, seleccionamos el alzado1 y el perfil derecho2. Después en la ventana de Transform (Transformar) seleccionamos la opción Align to Key Object (Alinear con el Objeto Clave), situamos 0 en el valor de distribución de espacio y presionamos el botón Horizontal Distribute Space (Distribuir Espacio Horizontalmente):

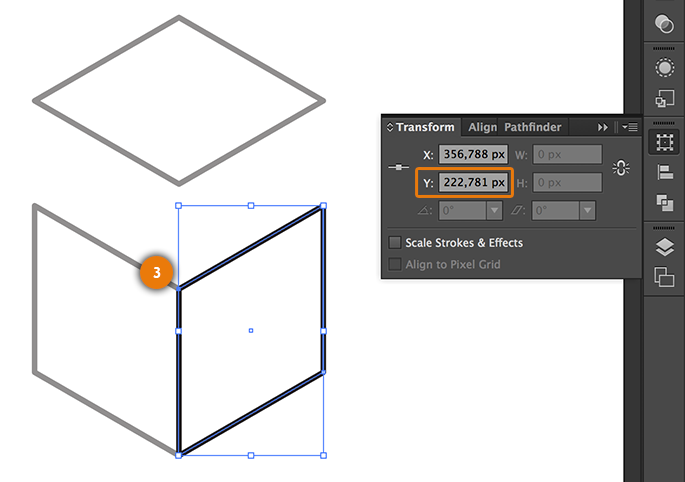
Para unir la planta a la figura debemos copiar un valor, seleccionamos una de las otras dos proyecciones y con la herramienta Direct Selection (Selección Directa), que podemos elegir presionando la tecla A, daremos click en el nodo señalado3 y copiaremos las coordenadas en las y de ese punto seleccionado el valor y presionando CTRL + C en Windows o ⌘ + C en Mac OS.

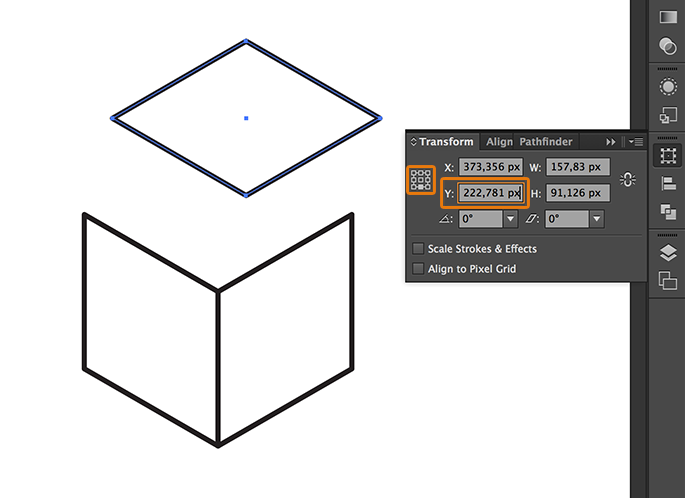
Seleccionamos la planta, nos dirigimos a la ventana de Transform (Transformar) marcamos el punto de referencia inferior central y pegamos en el campo de las coordenadas Y el valor que anteriormente habíamos copiado, para hacerlo presionamos CTRL + V en Windows o ⌘ + V en Mac OS:

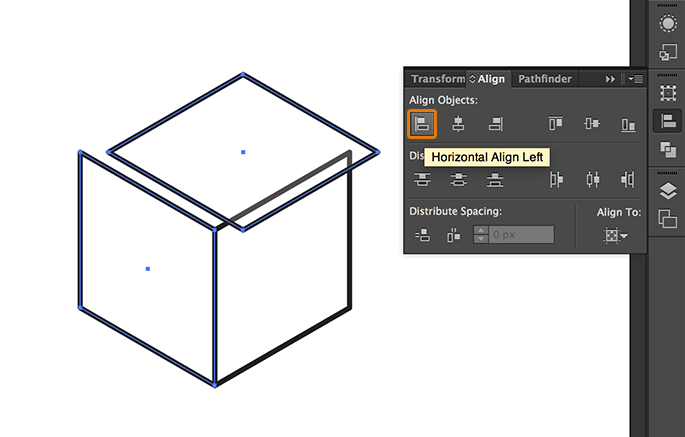
Ya sólo queda alinear la planta con el alzado o con el perfil derecho. Seleccionamos la planta, después con la tecla SHIFT presionada seleccionamos el alzado, soltamos la tecla SHIFT y volvemos a presionar el alzado para que el modo de alineación sea Align to Key Object (Alinear con el Objeto Clave) y presionamos el botón de Horizontal Align Left (Alinear Horizontal Izquierda) y nos quedará la planta en su sitio.

El resultado será el siguiente, quedará el cubo proyectado en isométrico perfectamente:

Ya conociendo esta técnica podemos enfrentarnos a figuras un poco más complejas. Por ejemplo, teniendo las siguientes vistas:
Podemos generar las diferentes piezas necesarias para crear las proyecciones con la perspectiva adecuada usando el método descrito en este tutorial.
Y lograr construir una figura con una complejidad media en muy poco tiempo:
Espero que les haya sido de ayuda este tutorial.



 (7 votos, promedio: 3,86 de 5)
(7 votos, promedio: 3,86 de 5)
Puedes situar fragmentos de código dentro de etiquetas <pre></pre> y código HTML o XML entre etiquetas <xmp></xmp>.