¿Qué es la edición no destructiva en Photoshop?
Nos referimos a «edición no destructiva» cuando realizamos cambios visuales en una imagen sin sobrescribir los datos de la misma, de esta manera en cualquier momento podemos hacer uso de ella ya que no ha sufrido ninguna transformación. Al editar una imagen de manera no destructiva la calidad de esta no se ve afectada y cada uno de los píxeles que la conforman se mantendrá intacto a lo largo de toda nuestra edición.
Photoshop tiene muchos métodos para trabajar de manera no destructiva, desde 1994 cuando añadieron el sistema de capas (en Photoshop 3.0), comenzó la filosofía de trabajo de intentar editar las imágenes sin que la edición fuera permanente, filosofía que se ha ido perfeccionando mediante nuevas herramientas y métodos de trabajo a lo largo del tiempo, a continuación vamos a explicar algunos de estos métodos y herramientas.
Para la realización de este tutorial se ha utilizado Photoshop CS6, en versiones más antiguas de este programa es posible que estos métodos o herramientas no están presentes.
1. Recorte no destructivo
Seguro que todos conocen la Herramienta Recorte (Crop Tool), esta herramienta nos permite recortar una imagen a las dimensiones que deseemos, eliminando información de la misma que no necesitamos en ese momento. Este proceso se puede hacer de manera no destructiva si desmarcamos a la hora de hacer el recorte la opción Eliminar Píxeles Recortados (Delete Cropped Pixels):
![]()
Pasos a seguir:
- Escogemos la herramienta Recorte (C)
- Desmarcamos (si está marcada) la opción Eliminar Píxeles Recortados
- Procedemos a hacer el recorte de la imagen
De esta manera la imagen no perderá los píxeles que queden por fuera del formato y en cualquier momento podemos moverla o volver a elegir la Herramienta Recorte para revelar parte de la imagen oculta.

Si deseáramos en algún momento restablecer el formato para que vuelva a tener el tamaño de la imagen recortada, bastará con elegir la opción Imagen > Descubrir Todo (Image > Reveal All).
Descargar fichero de ejemplo Recorte
2. Retocar en una capa separada de la imagen
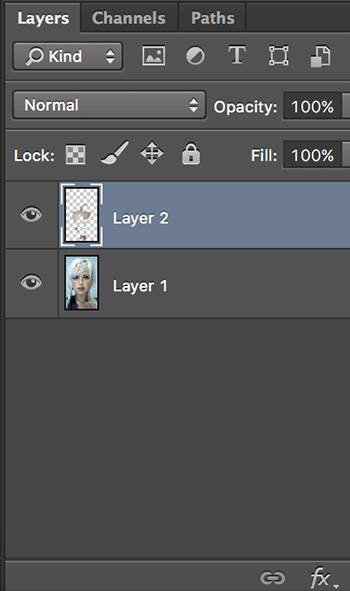
Si has trabajado con Photoshop seguro que conoces su sistema de Capas (layers), al añadir una capa podemos dibujar sobre ella y todos esos píxeles resultantes de esa edición quedarán separados y si el resultado no nos convence podemos eliminar la capa o borrar los píxeles contenidos en ella y nuestra imagen quedaría intacta.
Hay varias herramientas que podemos usar para hacer retoques en una imagen y que estos queden aislados en una capa, tres de estas herramientas son Herramienta Tampón de Clonar (Clone Stamp Tool), Herramienta de Pincel Corrector Puntual (Spot Healing Brush Tool) y Herramienta de Pincel Corrector (Healing Brush Tool).
 Tampón de Clonar |
 Pincel Corrector Puntual |
 Pincel Corrector |
Estas tres herramientas se parecen mucho (sobre todo las dos últimas) y normalmente a los diseñadores nos ocurre que no sabemos distinguir muy bien para qué se utilizan o cuáles son las verdaderas diferencias entre ellas, así que intentaremos esclarecerlas a continuación.
Herramienta Tampón de Clonar
La herramienta Tampón de Clonar (Clone Stamp Tool) puede clonar los píxeles de un área y trasladarlos a otra, suele utilizarse para duplicar objetos o en ciertos casos para corregir imperfecciones. Pero una ventaja es que los píxeles que se han clonado se pueden pasar a una capa diferente y así no modificar la imagen que se está editando. Por ejemplo en la siguiente imagen clonaremos el globo sin modificarla:

Para hacerlo haremos los siguientes pasos:
- Creamos una capa vacía (Shift + CTRL + ALT + N en Windows / Shift + ALT + ⌘ + N en MacOS)
- Escogemos la herramienta Tampón de Clonar (S)
- Seleccionamos la capa de la imagen
- Procedemos a marcar de qué área queremos clonar presionando la tecla ALT y después haciendo click con el mouse
- Después seleccionamos la capa vacía y presionando el cursor vamos a clonar el globo en dicha capa
El resultado será aproximadamente como el siguiente pero con la particularidad de que el globo clonado quedará en una capa separada que podemos eliminar en cualquier momento por lo que no hemos modificado la imagen original:
 |
 |
Descargar fichero de ejemplo Tampón Clonar
Herramienta de Pincel Corrector Puntual
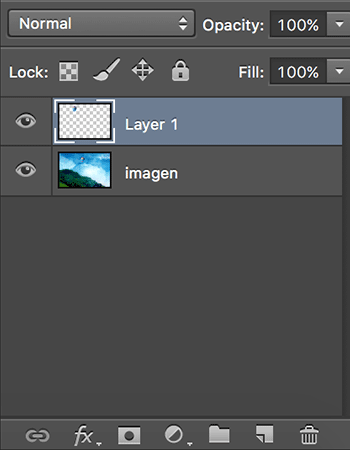
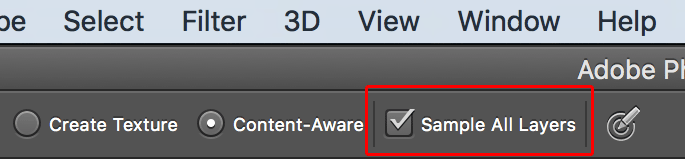
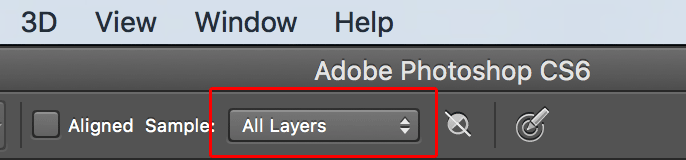
La herramienta Pincel Corrector Puntual (Spot Healing Brush) es utilizada para corregir imperfecciones de la imagen o para desaparecer objetos de su entorno. Al sombrear un objeto con esta herramienta se intenta detectar qué hay alrededor de dicho objeto y se rellena el área sombreada de una manera inteligente conservando la textura, la luminosidad y el sombreado del entorno, provocando de esta manera que el objeto desaparezca. Esta herramienta es útil cuando el objeto se encuentra rodeado por una extensa área homogénea, si se desea retocar algo que se encuentra muy cerca de otros elementos lo mejor es usar otra técnica para lograr este objetivo. Esta herramienta se puede usar de manera no destructiva si hacemos toda la edición en una capa separada de la imagen, pero en este caso en particular después de seleccionar la herramienta será necesario seleccionar la opción Usar todas las Capas (Sample All layers) en las opciones de la herramienta:

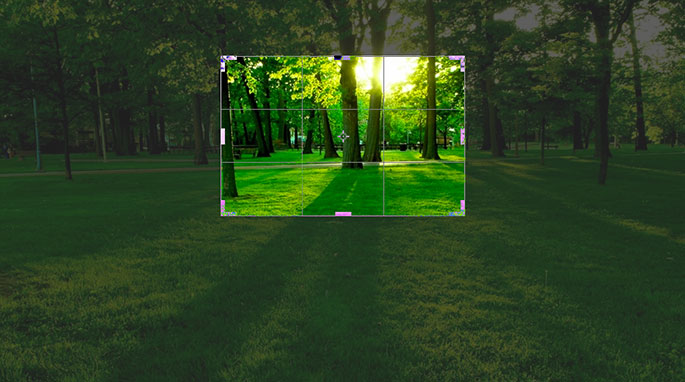
Vamos a intentar desaparecer la cotorrita de la siguiente imagen, como se puede observar hay bastante área de hierba alrededor de esta así que no tendremos problemas con usar esta herramienta.

Seguiremos los siguientes pasos:
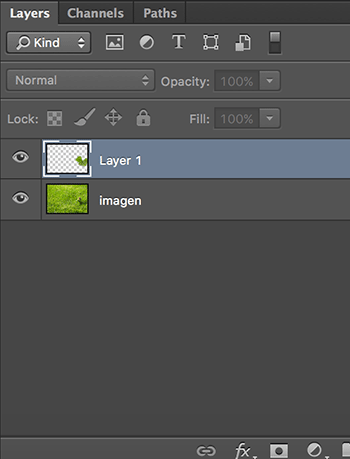
- Creamos una capa vacía (Shift + CTRL + ALT + N en Windows / Shift + ALT + ⌘ + N en MacOS)
- Escogemos la herramienta Pincel Corrector Puntual (J)
- Marcamos la opción Usar todas las Capas
- Situados sobre la capa vacía sombreamos el área que queremos desaparecer (la cotorrita), si no nos convence el resultado deshacemos el cambio y volvemos a intentarlo
El resultado será aproximadamente como el siguiente, como pueden notar toda la edición ha quedado separada en la capa que hemos creado por lo que nuestra imagen quedará intacta:
 |
 |
Descargar fichero de ejemplo Pincel Corrector Puntual
Herramienta de Pincel Corrector
La herramienta Pincel Corrector (Healing Brush) es utilizada también para corregir imperfecciones, funciona parecido a la herramienta Tampón de Clonar ya que necesita que se escoja un área de muestra para el clonado, pero la diferencia con esta última radica en que intenta crear un equilibrio entre la textura, la luminosidad y el sombreado del área clonada con el área de destino, por lo que el retoque tiende a quedar mucho mejor que el que crea la herramienta Tampón de Clonar. Esta herramienta también puede ser usada de manera no destructiva creando toda la edición en una capa separada, pero para hacerlo debemos escoger una opción diferente a Capa actual (Current Layer) en las opciones de la herramienta. En este ejemplo trabajaremos con la opción Todas las Capas (All Layers):

Vamos a trabajar con la siguiente imagen donde retocaremos las pecas de la chica:

Para lograr esto seguiremos los siguientes pasos:
- Creamos una capa vacía (Shift + CTRL + ALT + N en Windows / Shift + ALT + ⌘ + N en MacOS)
- Escogemos la herramienta Pincel Corrector (J)
- Seleccionamos la opción Todas las Capas en las opciones de la herramienta
- Procedemos a marcar de qué área queremos clonar presionando la tecla ALT y después dando un click con el mouse (el área entre las mejillas y los labios es un buen área para este objetivo)
- Situados sobre la capa vacía, poco a poco vamos arrastrando el mouse sobre las pecas, si en algún momento no nos convence un resultado deshacemos esa última edición y volvemos a intentarlo
El resultado será aproximadamente como el siguiente, todo el retoque que hemos realizado en las pecas de la chica quedarán en la capa vacía por lo que no hemos modificado la imagen original.
 |
 |
Descargar fichero de ejemplo Pincel Corrector
También existen otras herramientas que nos sirven para modificar una imagen sin que el proceso sea destructivo haciendo toda la modificación en una capa separada, estas herramientas son: Herramienta de Pincel Mezclador (Mixer Brush Tool), Herramienta Desenfocar (Blur Tool), Herramienta Enfocar (Sharpen Tool) y Herramienta Dedo (Smudge Tool).
 Pincel Mezclador |
 Desenfocar |
 Enfocar |
 Dedo |
Excepto la herramienta Pincel Mezclador que intenta simular la mezcla de pigmentos cuando pintamos en un óleo, estas herramientas son suficientemente conocidas porque están presentes hace mucho tiempo en Photoshop, así que no entraremos a explicarlas. Para realizar transformaciones con las mismas en una imagen y que todos los cambios queden en una capa separada –al igual que se puede hacer con la herramienta Pincel Corrector Puntual– basta con marcar la opción Usar todas las Capas en las opciones la herramienta.
3. Uso de máscaras
Photoshop nos permite enmascarar una capa para que de esta manera podamos seleccionar qué partes se mostrarán y qué partes se ocultarán sin tener que borrar realmente los píxeles. Las partes que se oculten dejarán ver las capas inferiores de nuestra composición. Existen dos tipos de máscaras, Máscara de Capa (Layer Mask) y Máscara Vectorial (Vector Mask). Estos dos tipos de máscara trabajan de manera muy parecida, la diferencia más grande entre ellas es que las máscaras de capa son mapas de bits dependientes de la resolución de nuestro documento y las máscaras vectoriales no dependen de la resolución de nuestro documento ya que están formadas por vectores.
Máscaras de Capa
Lo primero que debemos entender es cómo funciona una Máscara de Capa, este tipo de máscara en realidad es un mapa de bits en escala de grises, mientras el color tienda más al negro esa parte de la imagen será más transparente y mientras el color tienda más al blanco esa parte de la imagen será más opaca, teniendo claro esto ya no deberíamos tener problemas para trabajar con ellas. Para hacer una Máscara de Capa una opción es seleccionar la capa que se desea enmascarar y dirigirse al menú Capa > Máscara de Capa (Layer > Layer Mask) y escoger cualquiera de las opciones que hay disponibles dependiendo de nuestras necesidades:
| Opción | Explicación |
|---|---|
| Descubrir Todo (Reveal All) |
Crea una máscara donde por defecto toda la imagen estará visible (blanco total) |
| Ocultar Todo (Hide All) |
Crea una máscara donde por defecto la toda la imagen estará oculta (negro total) |
| Descubrir Selección (Reveal Selection) |
Sólo se activa si tenemos una parte de nuestra imagen seleccionada, lo que hace es tomar la selección y dibujarla de blanco y el área por fuera de la selección de negro, por lo que sólo se mostrará de la imagen la parte relativa a nuestra selección. |
| Ocultar Selección (Hide Selection) |
Sólo se activa si tenemos una parte de nuestra imagen seleccionada, lo que hace es tomar la selección y dibujarla de negro y el área por fuera de la selección de blanco, por lo que sólo se mostrará de la imagen la parte que no tengamos seleccionada. |
| A partir de Transparencia (From Transparency) |
Esta opción es útil para guardar la transparencia real de una capa en una máscara y después estar máscara se la podemos aplicar a otra capa. |
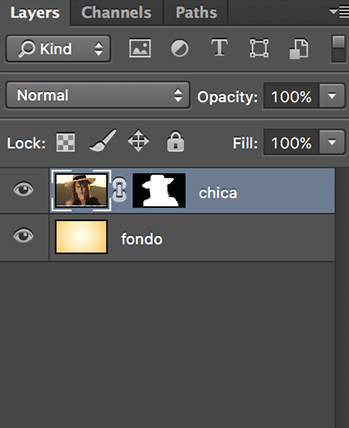
A continuación vamos a crear una máscara en la siguiente imagen para quedarnos con la imagen de la chica y poder situarla sobre otro fondo:

Para lograrlo vamos a proceder con los pasos siguientes:
- Hacemos una selección de todo el borde de la chica con el método que mejor nos parezca
- Al terminar vamos a Capa > Máscara de Capa > Descubrir Selección o simplemente presionamos el ícono de Añadir Máscara de Capa ubicado en la parte inferior de la ventana de capas
- Seleccionamos la máscara que se ha creado (cuando la máscara está seleccionada tiene un borde que lo indica)
- Usando el pincel vamos a corregir imperfecciones, con el color blanco mostramos partes de la imagen y con el color negro las ocultamos
El resultado deberá aproximarse a la imagen que se muestra a continuación, a la derecha se puede ver la capa de la chica con su máscara, si en cualquier momento desactivamos o borramos la máscara, la imagen quedará tal como estaba ya que no hemos realizado el recorte directamente sobre ella.
 |
 |
Descargar fichero de ejemplo Máscara de Capa
Máscaras Vectoriales
Como ya habíamos mencionado, una Máscara Vectorial cumple la misma función que una Máscara de Capa, con la diferencia que está conformada por vectores y que debido a ello hay un área que es figura y otra que es fondo (no hay escalas de grises). Es muy útil para crear formas que necesiten bordes perfectos ya que es independiente de la resolución de nuestra composición. Un vector se puede dibujar con la herramienta pluma o con las herramientas de formas pero también se puede traer de Illustrator.
Para crear una máscara vectorial el proceso es muy similar al de una máscara de capa, seleccionamos la capa a la que le vamos a aplicar la máscara y nos dirigimos a Capa > Máscara Vectorial (Layer > Layer Mask) y escogemos la opción deseada. A continuación mostramos estas opciones explicadas:
| Opción | Explicación |
|---|---|
| Descubrir Todo (Reveal All) |
Crea una máscara donde por defecto toda la imagen estará visible |
| Ocultar Todo (Hide All) |
Crea una máscara donde por defecto la toda la imagen estará oculta |
| Trazado actual (Current Path) |
Sólo se activa si tenemos seleccionado un trazado en la ventana de trazados y lo que hace es aplicar este trazado como una máscara vectorial. |
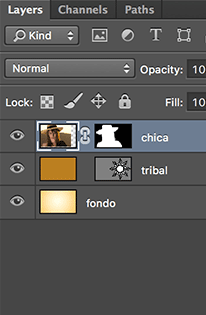
Seguiremos trabajando con la anterior imagen y vamos a utilizar un vector de Illustrator para crear una máscara vectorial de la capa inferior a la de la chica (en los ficheros de ejemplo he situado el que he utilizado para este ejemplo). Seguiremos los siguientes pasos:
- Creamos una capa rellena de un color por debajo de la chica
- Con esta capa seleccionada vamos a Capa > Capa Vectorial y escogemos Ocultar Todo
- Después vamos a Illustrator y copiamos el vector construido previamente y que vamos a utilizar como máscara vectorial (CTRL + C en Windows / ⌘ + C en Mac OS)
- Regresamos a Photoshop y pegamos encima de la máscara (CTRL + V en Windows / ⌘ + V en Mac OS)
- Nos saldrán unas opciones para elegir, elegimos Trazado (Path)
- Ajustamos el tamaño y posición del trazado a nuestro gusto
Aquí pueden ver el resultado, si eliminamos la máscara vectorial la capa a la que está enmascarando quedaría tal como era ya que no ha sido modificada en este proceso:
 |
 |
Descargar fichero de ejemplo de Máscara Vectorial
4. Capas de Ajuste
Una Capa de Ajuste (Adjustment Layer), es una capa especial que modifica de manera visual a las capas que se ubiquen por debajo de la misma, si se desea modificar sólo la capa inmediatamente inferior y no el resto de capas hay que marcar la opción Capa > Crear Máscara de Recorte (Layer > Create Clipping Mask) [ALT + ⌘ + G].
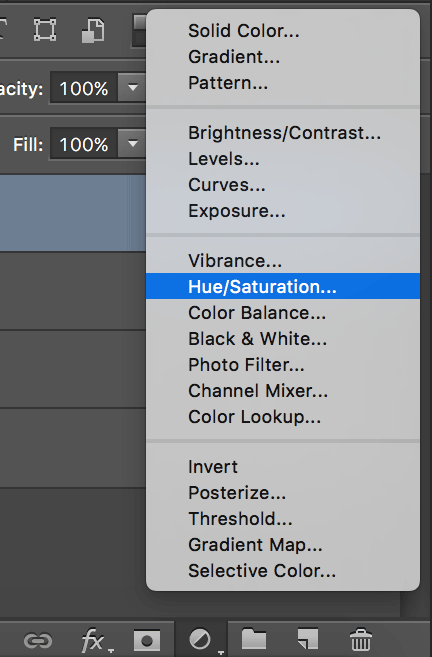
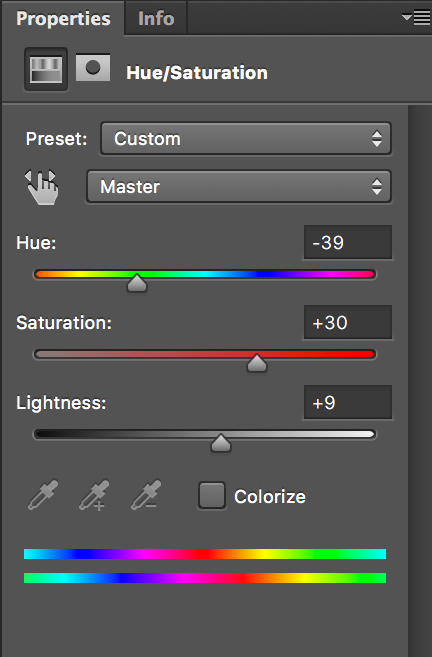
Con una Capa de Ajuste podemos modificar propiedades de la imagen como brillo, contraste, color, saturación, entre otros. Analicemos los pasos para crear una Capa de Ajuste de Tono / Saturación (Hue / Satauration) con la siguiente imagen:
 |
 |
 |
 |
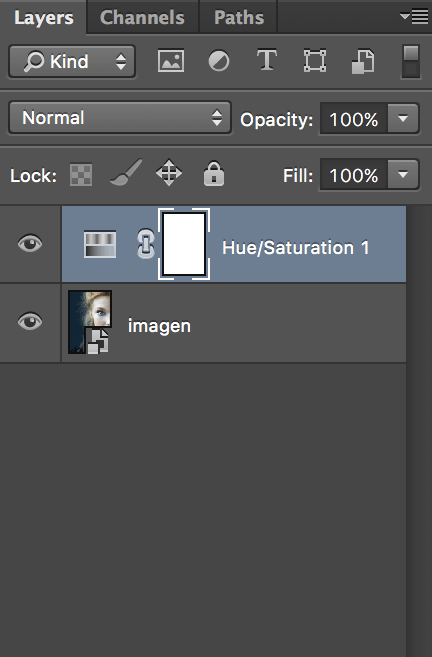
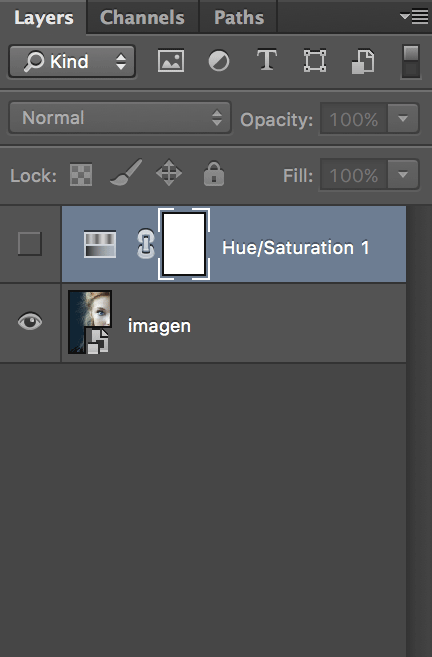
Hemos modificado las propiedades Tono / Saturación de la imagen de manera no destructiva, si eliminamos la Capa de Ajuste o tan sólo la ocultamos nuestra imagen volverá a quedar con sus colores originales.
 |

|
 |
 |
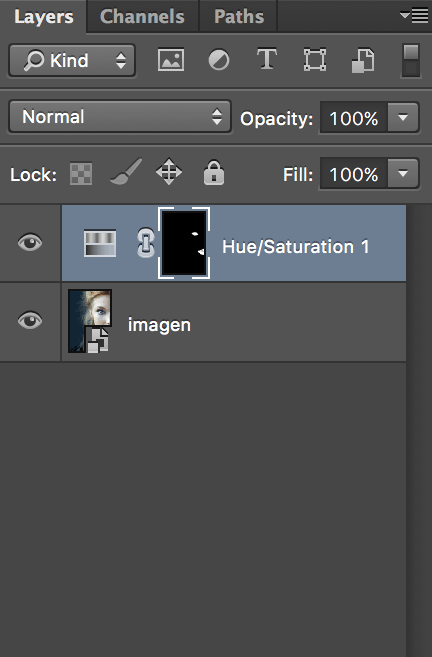
Al crear una Capa de Ajuste automáticamente se le creará una Máscara de Capa, por lo que podemos emplear los mismos métodos que vimos con anterioridad para que la transformación de la imagen se aplique sólo a una parte de la misma, en el siguiente ejemplo hemos ocultado todo rellenando la máscara de color negro y hemos dibujado con color blanco sólo la parte relativa a los ojos y los labios de la chica.
 |
 |
 |
Descargar fichero de ejemplo de Capas de Ajustes
5. Objetos Inteligentes
Los Objetos Inteligentes (Smart Objects) son capas especiales que contienen los datos procedentes de un mapa de bits o de un gráfico vectorial. Estos objetos permiten ser editados de diferentes maneras sin que los datos que contienen se vean afectados, es por eso que son ideales para las ediciones no destructivas. Una limitación de los objetos inteligentes es que no pueden sufrir ediciones que alteren los datos de los píxeles (pintar, clonar, retocar, etc). Si desea realizar este tipo de ediciones en el objeto, dé doble-click sobre el mismo, este se abrirá en una pestaña nueva, añada una capa vacía para realizar la edición que desee de manera no destructiva y al terminar guarde y cierre la pestaña, el objeto inteligente quedará actualizado con su nueva edición.
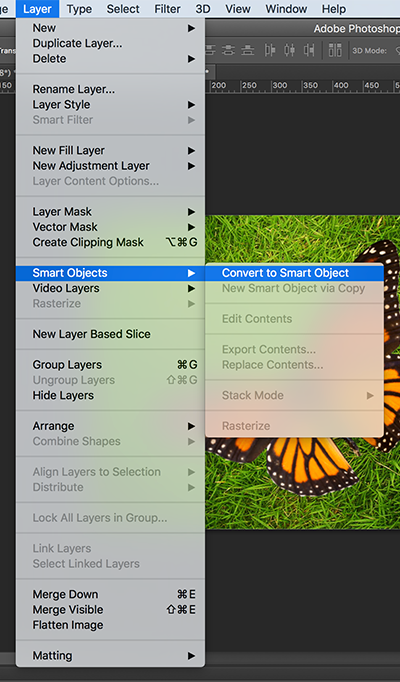
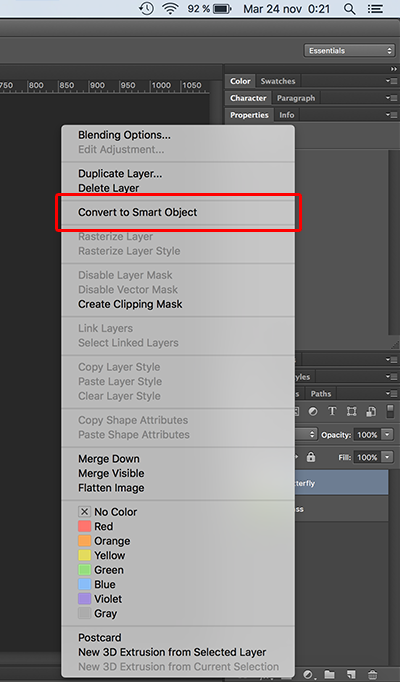
Hay varios métodos para crear un Objeto Inteligente, una de ellas es seleccionar la capa que se desea convertir y después ir a Capa > Objetos Inteligentes > Convertir a Objeto Inteligente (Layer > Smart Objects > Convert to Smart Object) o darle click derecho a la capa y escoger esta misma opción del menú que nos saldrá.
 |
 |
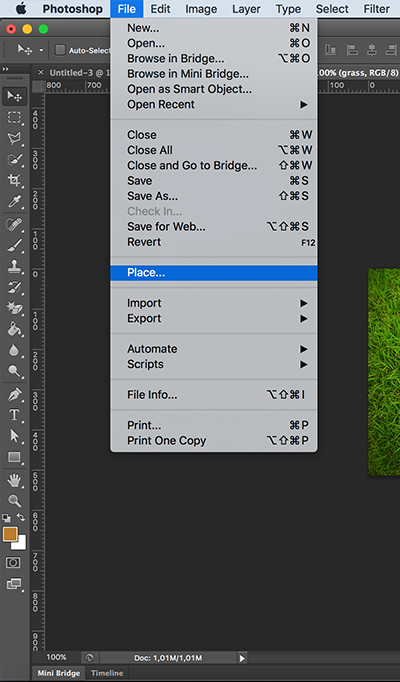
Otro método es utilizar el comando Archivo > Colocar (File > Place) para incluir en nuestro documento un fichero externo, el fichero se incluirá en una capa convertido a Objeto Inteligente. Para lograr esto mismo, también podemos arrastrar el fichero desde la carpeta de nuestro ordenador al documento en que estemos trabajando. (Este proceso de colocar se puede hacer con un mapa de bits o un gráfico vectorial como *.ai o *.eps).
 |
 |
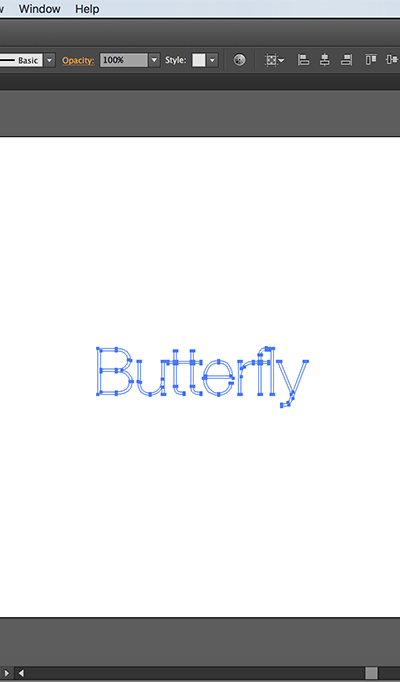
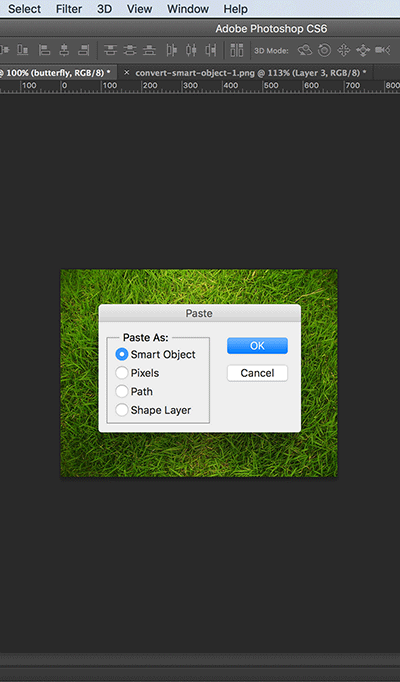
Y por último, podemos incrustar un Objeto Inteligente vectorial si lo copiamos desde Adobe Illustrator y lo pegamos en nuestro documento, al hacer esto nos saldrá una ventana preguntándonos la manera en que queremos pegar los datos y escogeremos Como Objeto Inteligente.
 |
 |
 |
Los objetos inteligentes pueden ser escalados, rotados, deformados o pueden aplicárseles filtros, todas estas transformaciones no afectarán a los datos contenidos dentro de ellos. Siempre que demos doble-click sobre un objeto inteligente se nos abrirá el fichero original sin editar, en el caso de un mapa de bits se abrirá en una nueva pestaña o en caso de que sea un vector se nos abrirá en Adobe Illustrator.
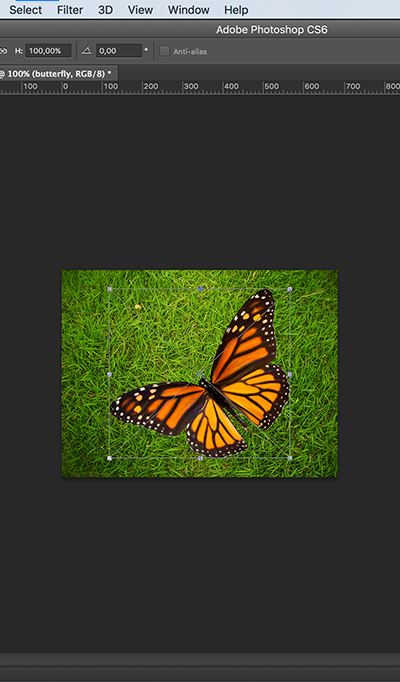
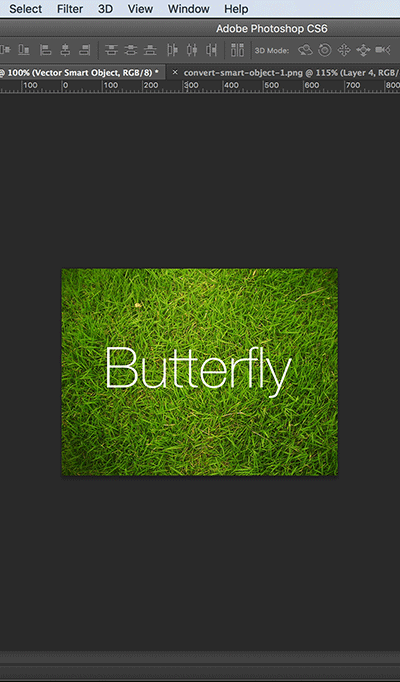
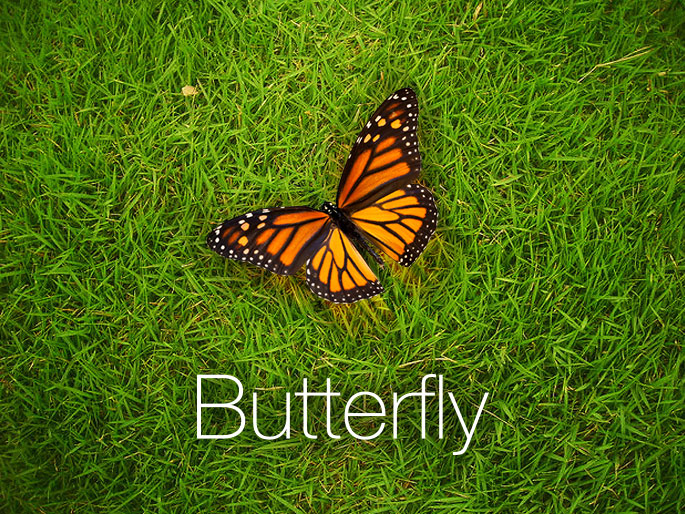
Aplicando estas técnicas se ha realizado la siguiente composición, en ella se ha añadido un mapa de bits externo como Objeto Inteligente (la mariposa) el cual se ha duplicado y a su copia se le ha aplicado un filtro de Desenfoque de Movimiento (Motion Blur) y se le ha asignado un Modo de Fusión (Blending Mode) de Luz Fuerte (Hard Light). También se ha añadido otro Objeto Inteligente copiado de Illustrator (el texto de «Butterfly») al cual se le ha aplicado un Estilo de Capa (Layer Style) de Resplandor Exterior (Outer Glow).

Los ficheros de esta composición se pueden descargar del siguiente enlace, así podrán comprobar que los Objetos Inteligentes pueden ser transformados o se le pueden aplicar filtros sin que se degrade el fichero contenido en ellos.
Descargar fichero de ejemplo de Objetos Inteligentes
Un saludo, espero que les haya sido de ayuda este tutorial, si hasta ahora no hacían uso de los métodos de edición no destructiva en Photoshop, es hora de que lo hagan, ya que es una filosofía de trabajo excelente.


 (5 votos, promedio: 4,00 de 5)
(5 votos, promedio: 4,00 de 5)
Puedes situar fragmentos de código dentro de etiquetas <pre></pre> y código HTML o XML entre etiquetas <xmp></xmp>.