Hace algunos años atrás, escribí una entrada relacionada con aplicar la geometría y en particular la trigonometría en las aplicaciones web en el lado del cliente con altos requerimientos de animaciones e interactividad. Hoy vamos a profundizar algo más en este asunto estudiando un tema un poco más avanzado en el mundo de la geometría: las matrices de rotación.
Leer másBúsqueda de texto en JavaScript (parte II)
Hace varios años atrás escribí un post acerca de cómo realizar una búsqueda de texto en JavaScript, modificando el DOM para resaltar los resultados.
Dicho post ha quedado desfasado y hay mejores maneras de hacer una búsqueda de texto en JavaScript, sin tener para ello que hacer uso de complejas expresiones regulares, ni tener que reescribir todo el HTML del contenedor para lograr este objetivo.
Leer másAnimación de papel plegado usando solo CSS
Hace un tiempo atrás estuve experimentando con transformaciones y transiciones en CSS3 usando para ello Sass. Decidí entonces pasar estos experimentos a un Codepen para compartirlo con la comunidad porque me parecieron intersantes.
Leer másVue.js, tutorial de iniciación en diez minutos
Si estás al tanto de los frameworks JavaScript más usados hoy en día, seguramente habrás escuchado hablar de Vue.js. Si no has escuchado acerca de él, a continuación te lo describiré rápidamente.
Hallar centro de un polígono regular en Illustrator
El centro de un polígono regular, es el punto que equidista de cada uno de los vértices. Este punto coincide con el centro de la circunferencia circunscrita y con el de la circunferencia inscrita al polígono. Lamentablemente, Adobe Illustrator no brinda las coordenadas de este punto al crear polígonos regulares. En mi opinión, estas coordenadas son fundamentales si queremos alinear el polígono al centro de otros elementos como puede ser una circunferencia. Leer más
Aprende ECMAScript 2015 si no lo has hecho ya
ECMAScript 2015 (también conocido como ES.next, Harmony, ECMAScript 6 o ES6) es la sexta edición del lenguaje ECMAScript y fue aprobada y publicada por el ECMA General Assembly el 17 de junio de 2015. Al ser JavaScript una implementación del estándar ECMAScript, si eres desarrollador JavaScript, deberías interesarte por el nuevo estándar.
Leer másAnimación 3D de un plano usando CSS3
Hace unos días respondí una pregunta en Stack Overflow en la cual se pedía traducir una animación 3D de un plano, realizada con Popmotion a GreenSock.
Respondiendo a dicha pregunta resultó el siguiente código JavaScript que replica el mismo efecto de la animación original, pero usando para ello solo cálculos en JavaScript
Leer másQué aprender ¿jQuery o JavaScript nativo?
Si has llegado hasta este enlace, seguramente estés buscando respuesta a la disyuntiva que cita el título de este artículo. «Qué aprender ¿jQuery o JavaScript nativo? Este artículo es una guía para que con las razones recogidas en él puedas tomar una decisión.
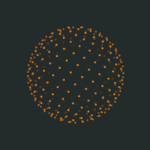
Leer másEsfera Fibonacci usando transformaciones CSS3
Hace ya un tiempo que no cuelgo ningún post, el proyecto en el que estoy inmerso me consume mucho tiempo, pero esto no evita que experimente un poco con algunas de las cosas que me apasionan.
He querido comprobar el rendimiento de los principales navegadores al usar transformaciones CSS3. En este pequeño experimento, se transforman en cada movimiento del ratón 300 elementos
Leer másProyecciones isométricas en CSS3
Hace algún tiempo atrás abordamos el tema de las proyecciones isométricas y los cálculos matemáticos usados para transformar cada uno de los planos que las componían. En el presente tutorial veremos cómo crear proyecciones isométricas usando para ello solamente HTML y transformaciones CSS3.


 (3 votos, promedio: 4,00 de 5)
(3 votos, promedio: 4,00 de 5)