Some years ago, I published a post related to apply geometry and in particular trigonometry in client-side web applications with high requeriments of animations and interaction. Today we are going to deepen a bit more in this topic studying a subject a little more advanced in the geometry world: rotation matrices.
Read MoreTag Archives: mathematics
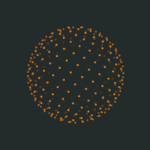
Fibonacci Sphere using CSS3 transformations
It has been some time since I don’t post anything, the project in which I’m working takes too much time from me. But this doesn’t prevent me to experiment a bit with the things that apasionate me.
I have wanted to test the performance of the main browsers using CSS3 transformations. In this little experiment, in each mouse movement, 300 DOM elements are transformed.
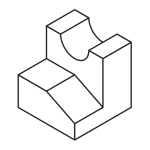
Read MoreIsometric projections in Illustrator
Most of the designers, have dealt with isometric projections in some moment of their careers. Very useful if one wants to represent industrial products in a user manual or to explain the functionality of a mechanism.
In this tutorial, I’ll explain how to approach this kind of axonometry in an easy way, using Adobe Illustrator.
Geometry in web applications
Maths are present in our everyday life. As a popular TV show states: “We all use math every day”. In client-side web development we need to appeal –among other subjects– to geometry and trigonometry in the moment that we require to build applications with a high level of animations and interactivity.
Read More

 (3 votes, average: 4.00 Out Of 5)
(3 votes, average: 4.00 Out Of 5)