Las formas interactivas era una funcionalidad que se hacía necesaria en Adobe Illustrator desde hace mucho tiempo. La posibilidad de dibujar una figura geométrica y poder editar sus principales propiedades después de creada y no necesariamente en el momento de construirla era algo tan básico que costaba creer que no estuviera disponible en una herramienta profesional. Algo tan básico como crear un rectángulo con esquinas redondeadas y más tarde editar la curvatura de dichas esquinas, se nos hacía imposible y sin embargo estaba presente en el descontinuado Freehand.
En la versión 2014 de Illustrator CC se añadió la posibilidad de editar las esquinas redondeadas de los rectángulos y más tarde en la versión 2015.2 se añadieron más formas interactivas haciendo disponible esta funcionalidad en cualquier figura geométrica que creemos en Illustrator.
En este tutorial analizaremos cómo crear formas interactivas en Adobe Illustrator y cómo editarlas más tarde, lo mismo desde la misma figura que desde el panel Transformar (Transform). A continuación iremos analizando cada una de las formas interactivas que podemos crear.
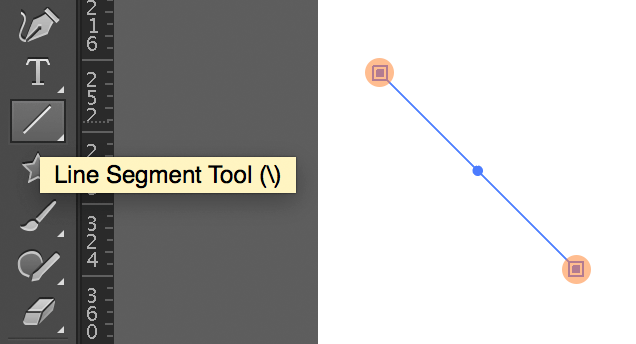
Herramienta Segmento de línea (Line Segment Tool)

Esta es la forma interactiva más sencilla que podemos encontrar. Se trata de un segmento de línea que consta sólo de dos controles, ● el punto de inicio y el punto final. Sin necesidad de recurrir a la Herramienta Selección directa (Direct Selection Tool), podemos variar la posición de estos puntos directamente con la Herramienta Selección (Selection Tool). Notaremos que al posicionarnos sobre uno de los controles el ratón variará indicándonos que podemos mover ese punto. A continuación mostramos un vídeo del proceso:
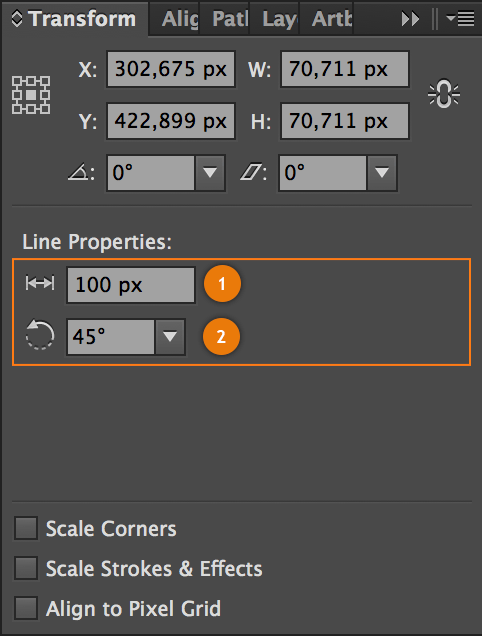
Editar las propiedades del segmento mediante el Panel transformar
Si con el segmento de línea seleccionado, abrimos el panel transformar nos encontraremos con unas opciones que nos permitirán variarlo.

| Leyenda | |
|---|---|
| 1 | Con este control podremos variar la longitud del segmento. |
| 2 | Este control permite variar el ángulo del segmento. Si desplegamos las opciones de este control nos encontraremos ángulos de 30º hasta 330º. |
A continuación mostramos un vídeo del proceso de edición de un Segmento de Línea usando el panel transformar:
En mi opinión faltaría incluir en la edición del segmento desde el panel transformar, las coordenadas del punto de inicio y del punto final y que dependiendo de los valores editados los demás se actualicen.
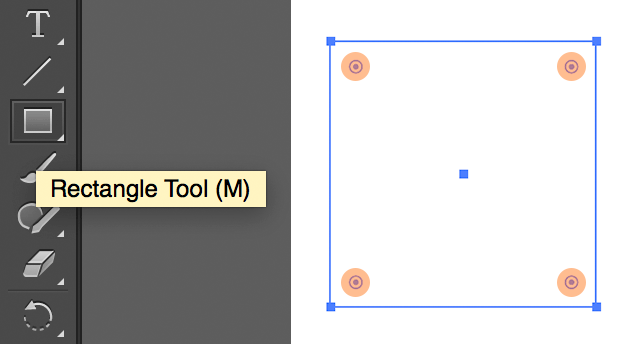
Herramienta Rectángulo (Rectangle Tool)

Al construir un rectángulo notaremos unos pequeños controles en la parte interior de cada esquina. ● Estos controles nos permitirán redondear las esquinas del rectángulo.
Redondear todas las esquinas a la misma vez
Si nos acercamos a uno de estos controles el ratón cambiará por una flecha con un pequeño arco en la parte inferior, si presionamos y arrastramos uno de ellos hacia el centro del rectángulo iremos redondeando todas sus esquinas. Cuando se haya alcanzado el máximo valor posible el borde de la figura cambiará a un color rojo. A continuación mostramos un vídeo del proceso:
Redondear cada esquina individualmente
En caso de dar click en uno de los controles lo seleccionaremos, en este caso el ratón cambiará a una flecha con un pequeño arco y un punto debajo. Si después de seleccionado, arrastramos el control, redondearemos sólo esa esquina. De esta manera podremos redondear cada esquina por separado aplicándole diferentes valores, si queremos redondear más de una esquina a la vez podemos seleccionarlas usando para ello la tecla SHIFT. A continuación mostramos un vídeo del proceso:
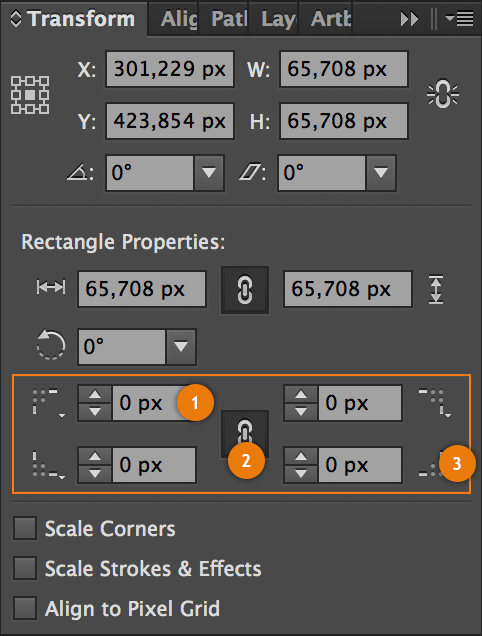
Redondear las esquinas mediante el Panel transformar
En caso de que deseemos tener más control sobre las esquinas del rectángulo o editar sus valores de manera más exacta podemos hacerlo mediante el panel transformar. En las Propiedades del rectángulo (Rectangle Properties) ahora encontraremos una nueva sección dedicada a variar cada una de las esquinas.

| Leyenda | |
|---|---|
| 1 | En estos controles podemos variar el valor de la transformación de cada esquina, lo mismo escribiendo el número deseado que presionando las flechas de arriba y abajo para ir aumentando los valores de uno en uno. |
| 2 | Presionando en este ícono podemos escoger entre variar todas las esquinas a la vez y variar cada esquina por separado. |
| 3 | Con estos botones podemos variar el Tipo de vértice (Corner Type) que queremos aplicar a cada esquina. Aparte del vértice Redondeado (Round) por defecto podremos escoger también Redondeado invertido (Inverted Round) o Con chaflán (Chamfer). |
A continuación mostramos un vídeo del proceso de edición de las esquinas usando el panel transformar:
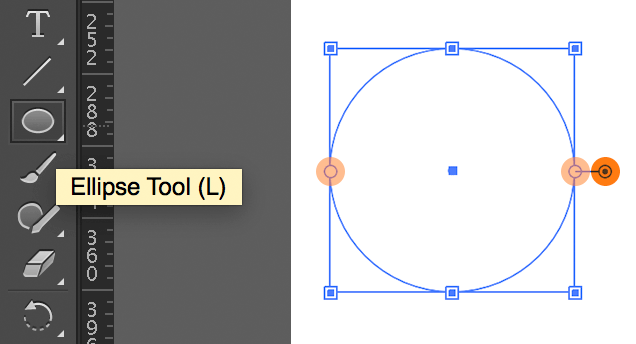
Herramienta Elipse (Ellipse Tool)

En el caso de una elipse tendremos dos tipos de controles diferentes. Si nos guiamos por la imagen anterior, ● un tipo de control lo encontraremos en el borde de cada lado de la elipse y nos permitirá variar la escala de la misma proporcionalmente. ● El otro tipo de control se encontrará en el exterior de la elipse y nos permitirá variar un ángulo interno en el grado que necesitemos y formar un gráfico tipo pastel (algo con lo que también contaba Freehand). Una vez variado el ángulo contaremos con dos controles de este tipo, uno definirá el ángulo de inicio y el otro el ángulo de fin del pastel. A continuación mostramos un vídeo del proceso de edición de los parámetros de la elipse:
Variar las propiedades de la elipse mediante el Panel transformar
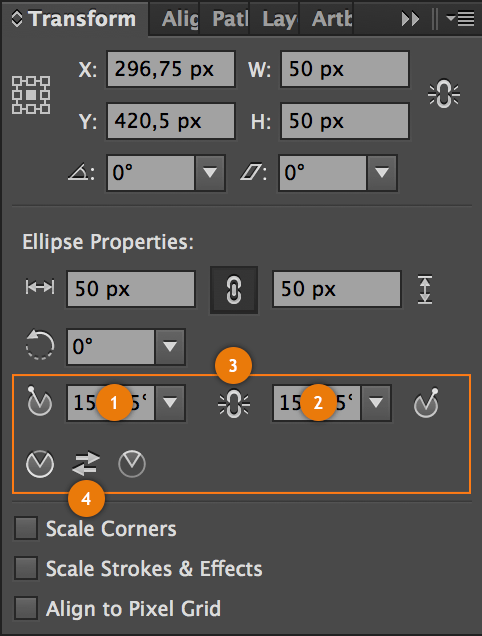
Los parámetros de la elipse también pueden ser variados desde el panel de transformar, con la elipse seleccionada si abrimos este panel nos encontraremos con estas opciones.

| Leyenda | |
|---|---|
| 1 | Define el Ángulo inicial de gráfico circular (Pie Start Angle). Si desplegamos las opciones de este control nos encontraremos ángulos de 30º hasta 330º. |
| 2 | Define el Ángulo final de gráfico circular (Pie End Angle). Si desplegamos las opciones de este control nos encontraremos ángulos de 30º hasta 330º. |
| 3 | Con este control podremos bloquear la diferencia entre el ángulo inicial y el ángulo final. Si variamos uno de los dos el otro se verá afectado. |
| 4 | Presionando el icono con las flechas situado entre los dos pasteles podemos invertir el gráfico. De esta manera reemplazaremos el ángulo inicial por el ángulo final. |
A continuación mostramos un vídeo del proceso de edición de una elipse usando el panel transformar:
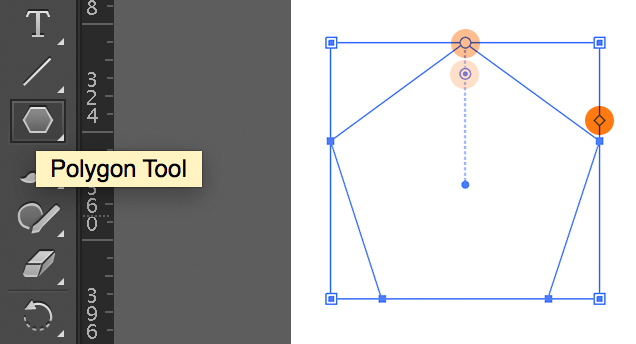
Herramienta Polígono (Polygon Tool)

En el caso de un polígono tendremos tres tipos de controles diferentes. Si nos guiamos por la imagen anterior, ● un tipo de control lo encontraremos en la esquina superior en la parte interior y nos permitirá redondear las esquinas del polígono. ● Otro control lo encontraremos justo en la esquina superior del polígono y nos permitirá variar la escala del mismo proporcionalmente. ● Y el último control lo encontraremos a un lado del polígono y tiene forma de rombo; este control nos permitirá variar el número de caras del polígono desde 3 hasta 10 caras. A continuación mostramos un vídeo del proceso de edición de los parámetros del polígono:
Variar las propiedades del polígono mediante el Panel transformar
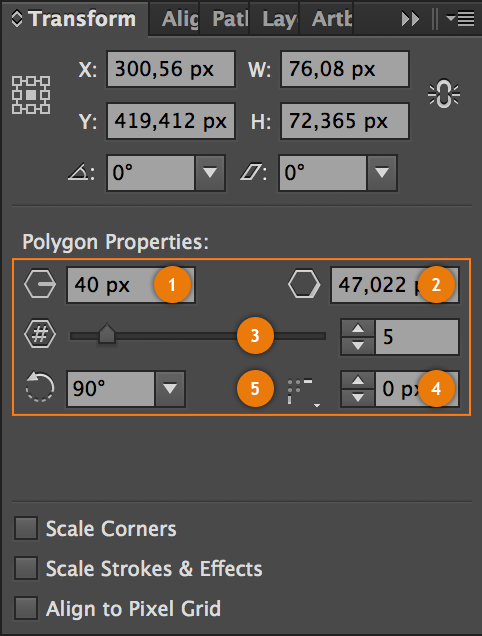
Los parámetros del polígono también pueden ser variados desde el panel de transformar, con el polígono seleccionado si abrimos este panel nos encontraremos con las siguientes opciones:

| Leyenda | |
|---|---|
| 1 | En este control podremos variar el radio del polígono y hacerlo más grande o más pequeño de manera proporcional. |
| 2 | Este control define la longitud de cada uno de los lados del polígono, si se varía el radio del mismo este valor se verá afectado. |
| 3 | Con este slider podemos variar la cantidad de caras del polígono, usándolo podemos asignarle hasta 20 caras. El control que hay a la derecha de este slider nos permite escribir la cantidad de caras del polígono directamente o ir aumentando o disminuyendo la cantidad de estas de una en una, usando este control podremos situar la cantidad de caras que deseemos. |
| 4 | Este control definirá el valor de la transformación de cada esquina, lo mismo escribiendo el número deseado que presionando las flechas de arriba y abajo para ir aumentando los valores de uno en uno. |
| 5 | Con estos botones podemos variar el Tipo de vértice que queremos aplicar a cada esquina. Aparte del vértice Redondeado por defecto podremos escoger también Redondeado invertido o Con chaflán. |
A continuación mostramos un vídeo del proceso de edición de un polígono usando el panel transformar:
Y hasta aquí el tutorial sobre formas interactivas en Adobe Illustrator, espero que el mismo les haya sido de ayuda.




 (3 votos, promedio: 3,67 de 5)
(3 votos, promedio: 3,67 de 5)
Puedes situar fragmentos de código dentro de etiquetas <pre></pre> y código HTML o XML entre etiquetas <xmp></xmp>.