Este tutorial de trabajar con Expresiones de JavaScript en After Effects lo publiqué en Cristalab a finales de 2008, como todavía tiene vigencia ya que es un tema que sigue siendo interesante, lo reproduzco aquí actualizándolo a nuestros días. El tutorial está realizado en After Effects CS6 pero se puede seguir sin ningún problema si se posee una versión anterior de este programa.
El tema que vamos a tratar ha creado siempre polémica. La mayoría del gremio tiende a discriminar las soluciones en las que tengamos que escribir código siempre y cuando se pueda realizar con un proceso manual. Tenemos el paradigma –que no siempre se cumple– de que si lo hacemos a mano terminamos mucho más rápido que si tenemos que programar.
After Effects es un programa que específicamente ha sido creado para realizar animaciones y añadir efectos a nuestros vídeos, tengo muchos amigos que opinan que es una excentricidad utilizar Expresiones JavaScript para este propósito, que el hacerlo es cosa de friquis. El problema real es, que cuando se trata de una animación simple como un cambio de escala o una rotación es verdad que el método de interpolación entre propiedades es el más efectivo y más rápido. Pero cuando necesitamos animar numerosos objetos, que estos cambien sus propiedades dependiendo de ciertas condiciones o parámetros, o que la animación siga patrones regidos por fórmulas matemáticas el trabajo se tornaría demasiado engorroso si intentamos hacerlo a mano. En este caso tendríamos que recurrir a un plugin o dependiendo del caso, ver si se podría resolver mediante expresiones JavaScript.
La intención de este pequeño tutorial es que quien no conozca que se puede trabajar con expresiones de JavaScript en After Effects se entere de que sí es posible y que quien sí lo sabe pero por pereza o falta de tiempo nunca se ha preocupado en consultarlo tenga un motivo para hacerlo. Creo que así contribuyo a que más profesionales se interesen por todas las posibilidades que encierra esta increíble herramienta.
Tutorial para trabajar con expresiones JavaScript en After Effects
Para comenzar creamos una nueva composición:

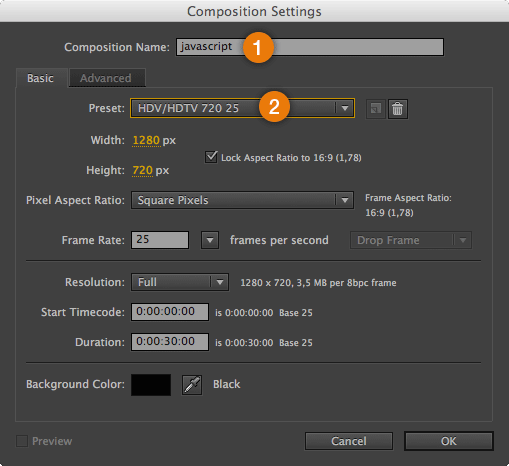
Le ponemos el nombre que deseemos, en mi caso la voy a nombrar «javascript»1 y como no necesitamos que tenga mucha calidad porque es para hacer sólo un ejemplo voy a escoger como preset HDV/HDTV 720 252 (vídeo HD a 25 cuadros por segundo):

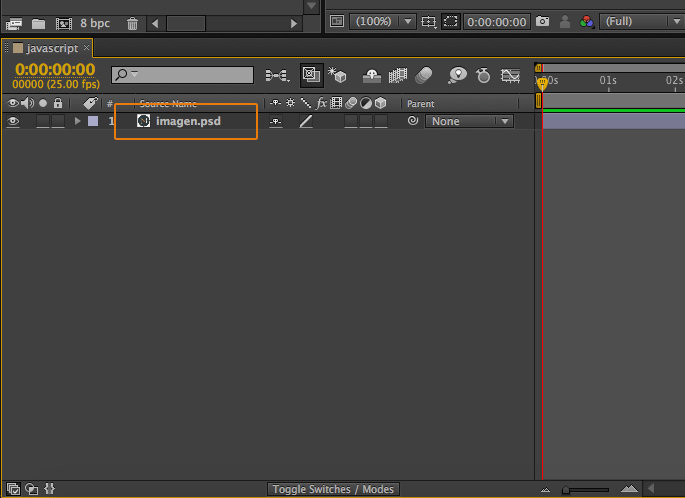
Pasamos ahora a importar una imagen a nuestro proyecto, para hacerlo podemos ir a File > Import > File, podemos dar doble-click en el panel Project o simplemente presionar CTRL + I en Windows o ⌘ + I en Mac OS. Después de importada la imagen vamos a trasladarla del panel Project al panel Timeline:

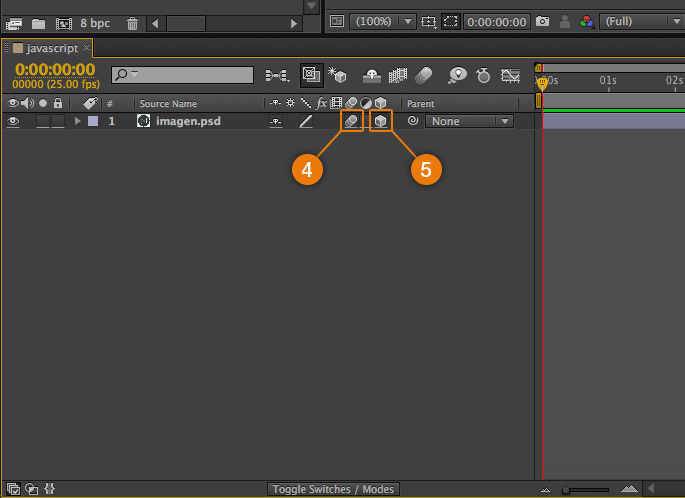
Marcamos las propiedades de Motion Blur4 (desenfoque de movimiento) y 3D Layer5 (capa 3D) de la capa correspondiente a la imagen que acabamos de importar:

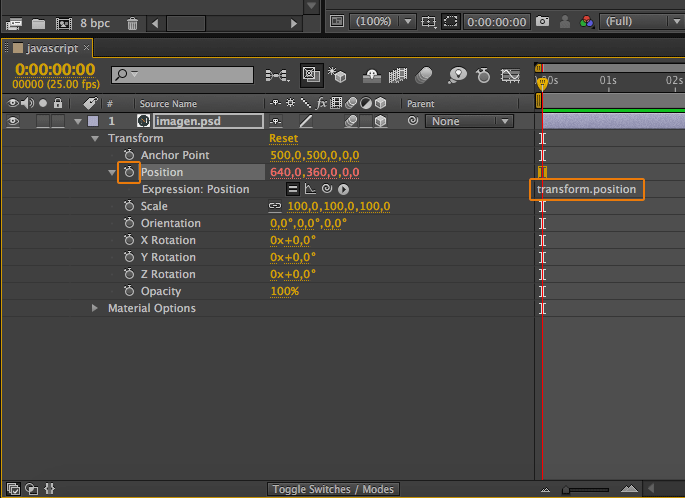
Ahora desplegamos las propiedades de la capa e iremos directamente a Transform > Position, aquí presionando la tecla ALT daremos un click en el icono de Time y se desplegará a la derecha un espacio con el texto transform.position. En este espacio es donde vamos a escribir el código JavaScript:

Como hemos marcado la opción 3D Layer, la posición estará compuesta por tres parámetros x, y y z, al final de todo nuestro script debemos culminar con un array de tres valores donde cada uno de ellos representará la posición en el mismo orden de los parámetros de posición anteriormente comentados. En caso de que el array no contenga alguno de los parámetros After Effects asumirá que los valores omitidos equivalen a cero. En el caso de que quisiéramos introducir una expresión en una propiedad compuesta por un solo parámetro entonces nuestra expresión debería finalizar con un número y no con un array.
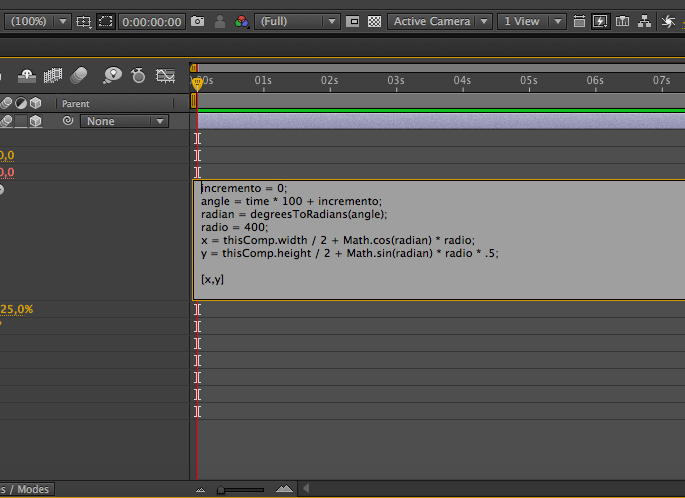
Explicado lo anterior vamos a crear los scripts respectivos a hallar cada uno de los valores de la posición. Trabajaremos solo con x e y, e ignoraremos el valor de z por lo que resultará 0:
incremento = 0;
angle = time * 100 + incremento;
radian = degreesToRadians(angle);
radio = 400;
x = thisComp.width / 2 + Math.cos(radian) * radio;
y = thisComp.height / 2 + Math.sin(radian) * radio * .5; [x,y]
| Variable | Explicación |
| time | Objeto global que representa el tiempo en segundos de nuestra composición |
| thisComp | Objeto global que representa la composición actual en la que está insertada la expresión |
| width | Propiedad de la composición que nos devolverá el ancho en píxeles de la misma |
| height | Propiedad de la composición que nos devolverá el alto en píxeles de la misma |
| Math.cos | Función matemática para calcular el coseno de un ángulo en radianes |
| Math.sin | Función matemática para calcular el seno de un ángulo en radianes |
| degreesToRadians | Función matemática para convertir un ángulo de grados a radianes |
La fórmula que hemos creado lo que hace es calcular las coordenadas en x e y de una circunferencia de radio 400, con centro en la mitad de nuestra pantalla, lo que dividiendo las posiciones en las y entre dos, por lo que el resultado será cercano a lo elíptico. La variable angle se irá incrementando mientras la animación avance, ya que su valor viene dado por la variable time. Hemos creado también una variable incremento la cual se utilizará más adelante. A continuación una captura con la muestra del código ya insertado:

Si probamos avanzar por la línea de tiempo observaremos como la imagen va adquiriendo nuevas posiciones describiendo una elipse, es algo que si quisiéramos hacerlo animado nos costaría un poco más de esfuerzo. Por otro lado si en cualquier momento deseamos que se mueva en un radio diferente sólo tenemos que cambiar un número, mientras que por otros métodos tendríamos que volver a realizar la animación.
Seguiremos añadiendo expresiones a otras propiedades. Vamos a ir a la propiedad de Scale y para calcular el valor de esta vamos a tomar como referencia la posición de la capa de la imagen. De la misma manera que hicimos con la posición iremos a Scale y con ALT presionado daremos click en el icono de Time y en el área de scripts pondremos:
sc = thisLayer.position[1] / 25;[sc, sc]
| Variable | Explicación |
| thisLayer | Objeto global que representa a la capa que contiene la expresión |
| position | Propiedad de posición de la capa la cual devuelve un array con cada valor de esta propiedad |
Lo que hemos hecho es tomar el valor de la posición en las y, dividirlo por 25 y el valor resultante se lo asignamos a la escala en las x e y y la escala en las z la hemos ignorado.
Veamos un resultado animado de lo realizado hasta el momento:
Siguiendo los mismos pasos anteriores vamos a añadir el siguiente script a la propiedad de Opacity:
thisLayer.position[1] / (thisComp.height / 2) * 100;Con esto logramos que cuando la posición en las y sea menor que la mitad del alto de la pantalla la capa adquiera menos opacidad y cuando sea mayor tendrá valores superiores a 100 por lo que será totalmente opaca, esto provocará un efecto mayor de profundidad. Veamos un ejemplo animado de esta última expresión:
Ahora viene la parte que demuestra la cantidad de trabajo que podemos ahorrarnos si hacemos más uso de las expresiones de JavaScript en After Effects. Vamos a duplicar 5 veces la capa de la imagen, para ello la señalamos y presionamos CTRL + D en Windows o ⌘ + D en Mac OS 5 veces hasta llegar a la cantidad deseada. Al duplicar las capas se duplicarán también los scripts contenidos en ellas. La primera capa es la original por lo tanto la dejaremos intacta, pero vamos a ir a los scripts relativos a Position de las demás capas y variaremos la variable incremento:
- Capa 2: incremento = 60;
- Capa 3: incremento = 120;
- Capa 4: incremento = 180;
- Capa 5: incremento = 240;
- Capa 6: incremento = 300;
Lo que hemos hecho es crear una diferencia entre todas las capas de 60 grados, con solo cambiar el valor de estas variables este será el resultado:
Creo que este sencillo tutorial es suficiente para demostrar lo poderoso que puede resultar utilizar Expresiones de Javascript en After Effects para realizar animaciones complejas. Sé que hay muchos que no concuerdan con mi opinión y que al igual que varios colegas prefieren pasar de estas «cosas de friquis» y hacer todo a mano, pero sé que hay muchos otros a los cuales este tutorial servirá de ayuda y le abrirá nuevas puertas en el mundo de la animación digital.
Si quieren profundizar más en las Expresiones de JavaScript en After Effects será de gran ayuda consultar la Referencia de lenguaje de expresión.
Descarga el proyecto
Descarga el proyecto para que puedas seguir el tutorial paso a paso.



 (7 votos, promedio: 4,29 de 5)
(7 votos, promedio: 4,29 de 5)
Sera posible que hiceran tutoriales para aplicaciones geometricas y trigonometricas con expresiones de JavaScript para after effects?. Concretamente mi pregunta sería como trazar lineas en capas de after effects con codigo. Por ejemplo la linea que une al sol y la tierra, y a su vez la luna respecto a la tierra, si quiero hacer una simulacion grafica del movimiento en su orbita, cosa que ya hice. Pero qiero ilustrar las leyes de Keppler y no puedo trazar una simple linea animada que vaya del centro del Sol al centro de la tierra en movimiento para señalar el area aerolar. Linea que barre superficies iguales en tiempos iguales. (ley de Keppler). Se que ha de ser una cosa sencilla pero no he podido hacerlo.
Puedes animar un path sin usar expresiones. Solo debes seguir estos pasos:
1 – Crear un path
2 – Ir a `Windows > Create Nulls From Paths.jsx`
3 – Selecciona su propiedad path en el panel «Project»
4 – Haz click en «Points Follow Null»
Esto creará elementos en cada nodo del path, que al ser animados animarán el path que seguirá la posición de los mismos.
Si tengo tiempo un día de estos puedo realizar un tutorial de esto.
Excelente te agradezco mucho porque la verdad nni idea tenia de como abordar ese problema. En mi caso serían solo dos nodos pues el radio vector es una recta. Muchas gracias. Estare atento a los tutoriales que nos puedas compartir.
Gracias, ya lo pude resolver asi como me indicaste, pues un nodo lo vinculé al centro del sol y el otro al centro de la tierra, asi que es exactamente lo que necesitaba, mi animación ya esta completa, muchisimas gracias, pues solo necesitaba el radio vector para poder ilustrar esa de las leyes de Keppler.
Qué bien que lo hayas resuelto, ¡un saludo!
En muchas ocasiones, el aprendizaje autodidacta tropieza con obstaculos que en realidad son sencillos y que con el apoyo de personas que conocen mas a fondo las herramientas se pueden superar facilmente como fue este caso. Por ello les agradezco que tengan esta comunidad de aprendizaje. Ojala puedan elaborar aplicaciones de JavaScript a la geometría en After Effects. Será de mucha utilidad para que profesores como yo podamos ayudar mejor a los jóvenes alumnos. Mi reconocimiento. Muchisimas gracias.
Ok gracias, lo intentare.
Aunque debo comentarles que solo se un poco de expresiones dentro de after effects, y espero poder trazar un linea que se vaya actualizando uiendo la tierra y el sol en una animacion, conforme esta se traslada en torno al sol.
Muchas gracias.
Ahora que debemos recurrir mas a simulaciones en la enseñanza de ciencias a distancia para que nuestra labor de profesores sea mas eficaz, tenemos la necesidad de programar el comprotamiento de los elementos de nuestras simulaciones con las ecuaciones que se describen el comportamiento de los fenomenos en la naturaleza, por ello les agradecere si alguien puede ayudarme en este pequeño problema de dibujar una linea entre capas que se modifique segun la posicion que adquieren las capas.
Saludos, muchas gracias.